色をたくさん使う絵を描いたときに「色が散らかっているように見える」「バランスの取れた配色にしたい」と思ったことはありませんか?
今回はお絵描きVtuberの絵葉ましろさんによる『【色価?】カラフルな絵を描くときに考えていること【イラストメイキング】』の動画を元に、たくさんの色を使いながら調和を取る方法をご紹介。色がまとまらなくて悩んでいる方は、是非参考にしてみてください。
▼目次
下塗りの考え方
配色を考える
色価をコントロールする
着色の考え方
キャラクターを塗る
エフェクトと背景を追加する
小物を描き込む
色相を含む明度を見る方法
下塗りの考え方

今回描いているのは、詳細なリクエスト情報を元にした『好きなものへの沼にハマっているキャラクターイラスト』です。
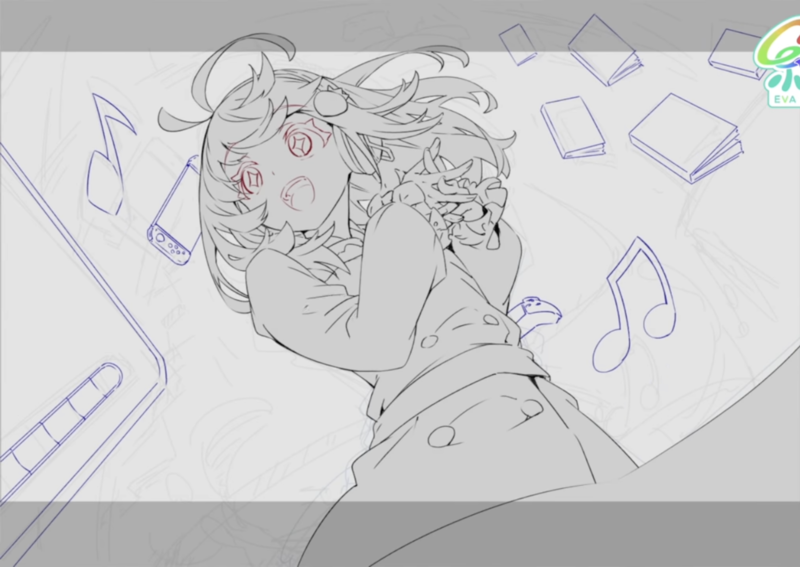
こちらの線画の絵をカラーリングしていきます。
配色を考える

まずは配色を考えていきます。
「混沌とした配色」をテーマに下塗りを進めます。指定の色情報である<髪色は赤から黄色のグラデーション、瞳の色は紫>を起点に、全体を同系色でまとめました。

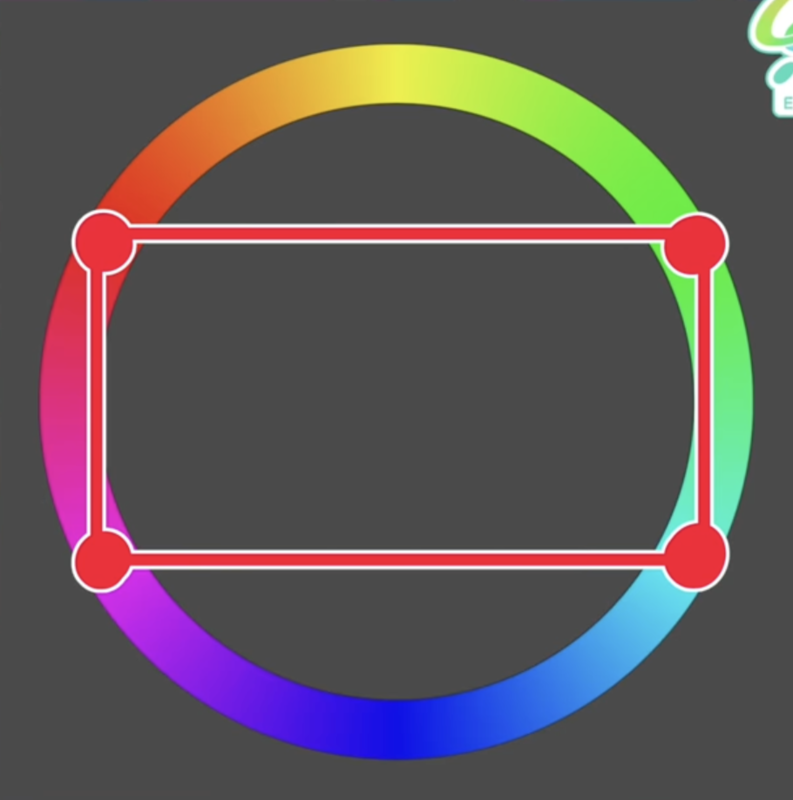
ベースカラーは赤からマゼンタです。ベースカラーの補色に近い黄緑から水色の【長方形のテトラード配色】を選び、カラフルで賑やかな感じを出しています。
テトラード配色とは、色相環を4つに分け、正方形あるいは長方形になるよう選んだ頂点の4色を使った配色のことを指します。
色価をコントロールする
複数の色をまとめるために重要になるのが【色価】です。
【色価】とは美術用語で「ヴァルール」や「バリュー」と呼ばれるもので、画面全体の「色相を含んだ最終的な明度差」をコントロールできているかがポイントとなります。
「色相を含んだ明度差」について説明します。

真ん中のカラーサークルは色の鮮やかさである彩度だけを下げたものです。明度が同じなため、グレーの明るさも同じです。

右のカラーサークルは「色相を含む明度差」を表示しました。黄色や水色は明度が高く、青や赤は明度が低いといったように色ごとのグレーの明るさが異なります。

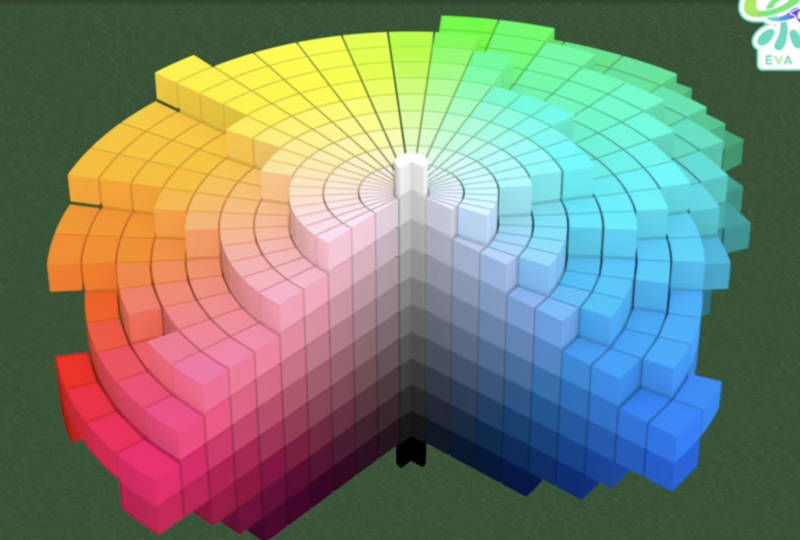
マンセルやPCCS(日本色研配色体系)の色立体を参考にすると縦軸の高さが明度として表されているため、色が持つ明度の高さの違いを直感的に判断することができます。

例として背景とタブレットに使っているピンクと水色と緑を「色相を含む明度差」で見てみます。

色の明度がほぼ同じになりました。これはベースカラーと補色の「テトラード配色」の位置関係で明度が調和しているからです。
これらの「配色」と「色相を含んだ最終的な明度差」をコントロールしながら着色を進めていきます。
着色の考え方
キャラクターを塗る

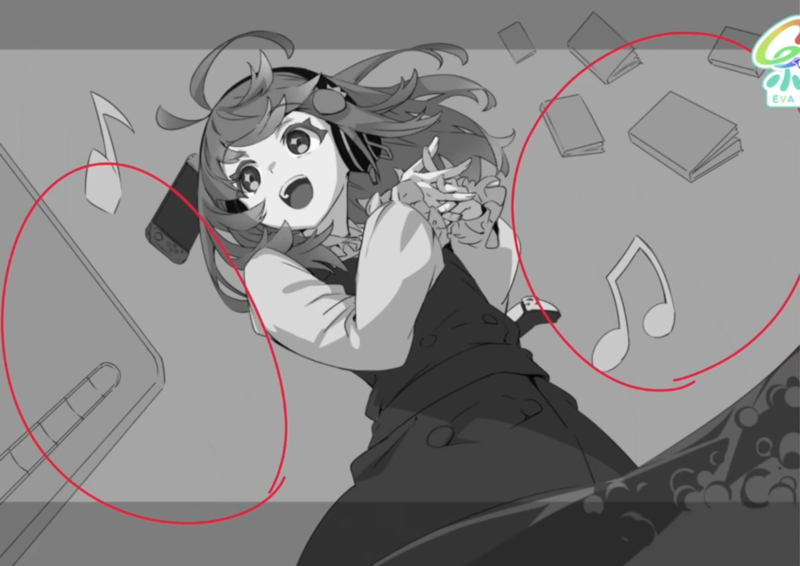
全体の配色が明るいため、キャラクターが際立つように服に暗い色を置いています。
エフェクトと背景を追加する

服の模様や沼の飛沫エフェクト、音楽制作アプリの打ち込みデザインを追加しました。キャラクターと背景にコントラストを出すために、背景には明るい色の爆発エフェクトを描き加えています。
小物を描き込む

右側の漫画はたくさんの色を使いつつも彩度を抑え、詳細に描き込みすぎないようにして全体と馴染ませています。

細かい部分を仕上げて完成です。
色相を含む明度差を見る方法

「色相を含む明度差」を表示する方法をご紹介します。
まずイラストの上に新規レイヤーを作成し、白で塗りつぶします。次にレイヤーモードを「色相」「彩度」「カラー」のどれかに変更すると色ごとのグレーの明るさを確認できます。
キャラクターに明度差をつけ、背景の明度差を控えることでキャラクターに視線が集中するように意識した明度バランスになっています。
あとがき
今回は【色価】を考えながらカラフルなイラストを描く方法をご紹介しました。
たくさんの色を使いながらまとまりのあるイラストを描くときには「明度や彩度を合わせる」「色相が持つ明度を合わせる」と全体のバランスを整えやすくなります。配色に悩まれている方は、是非今回ご紹介した方法を取り入れてみてください。
最後までご覧いただき、ありがとうございました!
さらに詳しく学びたい方は解説動画をチェック!
こちらの動画では、実際に描き込む過程と詳しい解説を聞くことができます。より理解を深めたい方は是非ご覧ください。
記事元の作者:絵葉ましろ
お絵描き寄生植物Vtuberとして解説付きイラストメイキング動画投稿を中心に活動。
X(旧Twitter):https://twitter.com/eva_mashiro
YouTube:https://www.youtube.com/@eva_mashiro

