世界観を生み出す『コンセプトアート』メイキング
2017.01.06
今回はPhotoshopの機能を活用したコンセプトアートをメイキング形式でご紹介します。
厚塗りを主体とした制作プロセスをベースに、デジタルならではのPhotoshopの機能、「色調補正ツール」について実践を交えながら説明していきます。
Photoshopの機能を知ることで、短時間で仕上げる必要があるコンセプトアートをよりクイックに作成できるだけでなく、思いがけない新しいデザインアイデアが偶発的に生まれることもあるので、描くことをさらに楽しいものにしてくれると思います。
▼目次
1.2階調化を使って陰影がハッキリしたエッジの効いた絵を作る

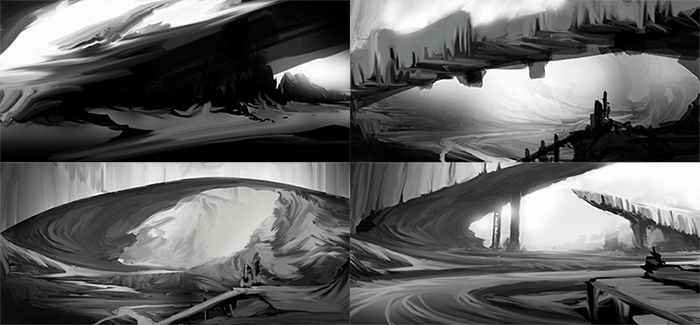
まずは今回のコンセプトアートとなる作品のアイデア出しです。架空の惑星のSF風景をテーマに数案ほどアイデアを考えます。
アイデア出しのスケッチは短時間でたくさん出せるよう注力するために、あえてモノクロで描きます。着色はあとからの作業にすると、描く負担の軽減につながります。
アイデアスケッチの作り方はこちらの記事をご覧ください。

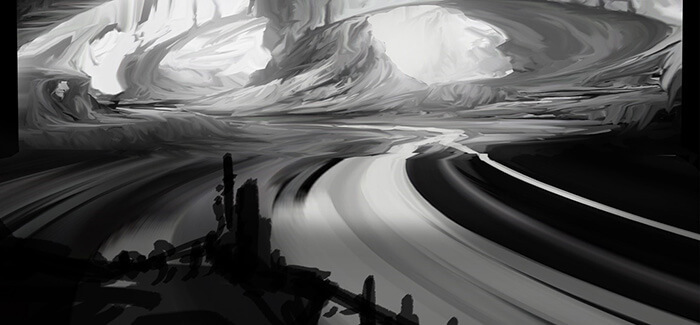
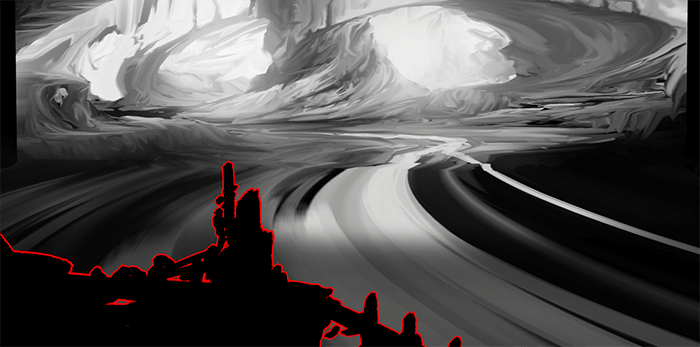
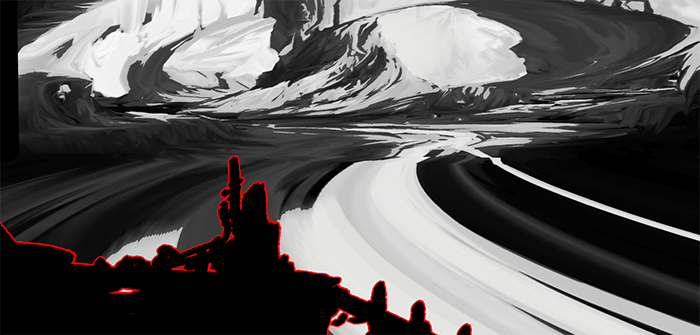
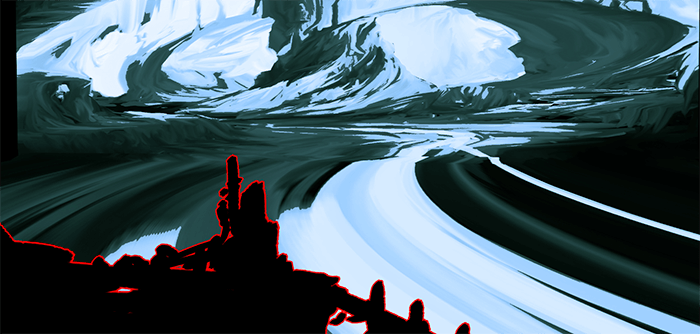
こちらの案で制作を進めることにしました。バックグラウンド部分が、広大な自然風景、手前に建造物というレイアウトでイメージを固めていきます。
背景は「寒冷地」「氷の柱のトンネル」「手前に建造物」などのキーワードで作成。この時点で、寒冷地写真から南極、北極、氷河、洞窟などのキーワードで写真検索し、写真を眺めて、イメージを膨らませてから次の作業に入っても良いかもしれません。
色調補正とは画像の色合いや明暗などを調整する機能で、写真だけでなくイラストの雰囲気も大きく変えられるツールです。イラスト制作途中の調整や仕上げなどで使われるケースが多いです。
ですが、今回は調整、仕上げといった「イラストを描くサブ機能」ではなく、「イラストを描くメイン機能」として使っていきます。
色調補正の方法は数多くあるのですが、今回の講座で取り上げるのは
の3つです。明るさ・コントラスト、トーンカーブなどを使ったことがある人は多いと思いますが、これらの3つの機能をあまり使ってこなかった方は、本講座を通して持ち帰って頂ければ幸いです。
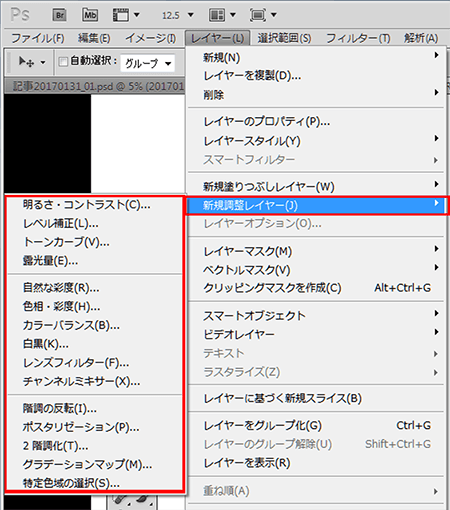
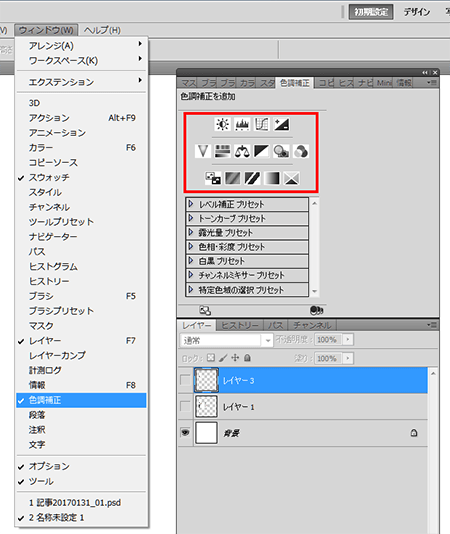
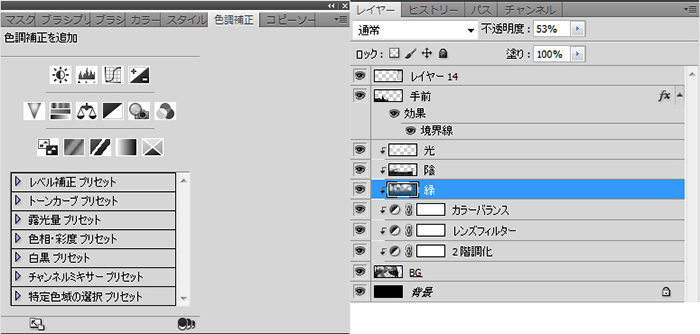
初心者向けに、どのツールを使うと色調補正できるか簡単に説明します。やり方は2つ。

トップメニューバーの、レイヤー>新規調整レイヤーで使いたい調整レイヤーを表示、作成できます。

こちらのほうが、直感的に調整レイヤーを作成しやすいので、試してみてください。
ここからが本番です。色調補正機能を使って、先程のラフスケッチに着色していきます。

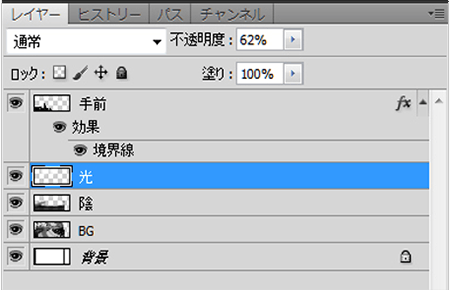
手前から、建造物、大河の広がる平地、遠景の氷河の柱という構図がベースとなっています。作業しやすいように、レイヤー構成は下のようなシンプルなものから始めます。

■ レイヤー構成
現状、背景はグレーがぼやーとした曖昧な感じです。氷河や、岩肌の広がる空間であれば、もう少しエッジの効いた陰がほしいところです。エッジの調整の後に、色を加えていく方法をとります。

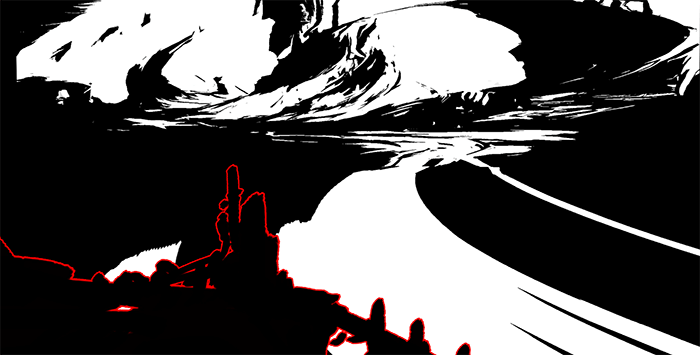
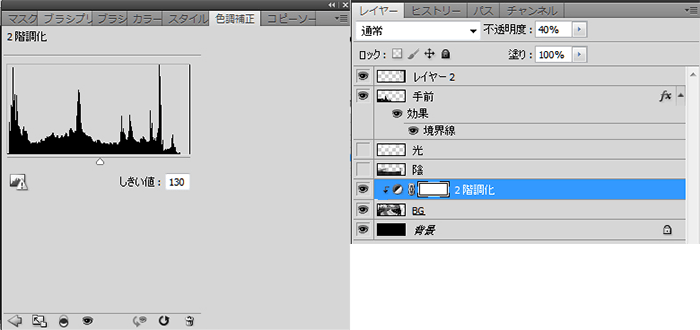
色調補正の「2階調化」を使うと、エッジの効いた陰影の付き方を簡単に把握できるようになります。
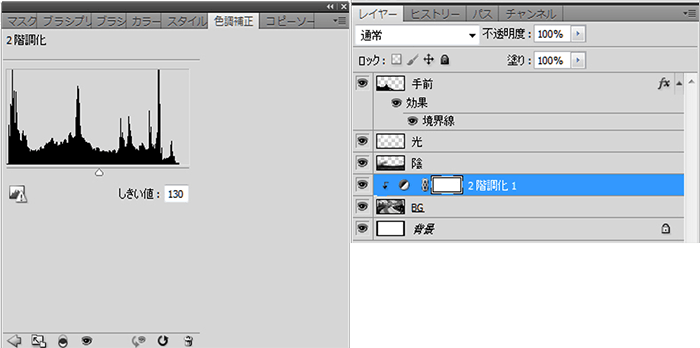
2階調化とは、色を2値(黒か白)どちらかに振り分ける機能です。横スライドするスライダーのパラメーターがあるので、動かして試してみてください。バックグラウンドの陰影の付き具合の変化が視覚的にわかります。この工程で陰影の付き方を確認すると、この後の工程である、遠近の距離感やスケール感、レイアウト把握といった描き込みイメージがしやすくなります。

他にも2階調化による陰影確認は岩肌の表現などを簡単に表現するのに適しています。ぼんやりした絵になってしまったなと、感じたときにこの機能を活用して見るとよいでしょう。
※アーティストによっては、この状態を下絵にして、直接ブラシで塗りあげてしまう方もいますが、今回はあえて色調補正で作業を進めていきます。

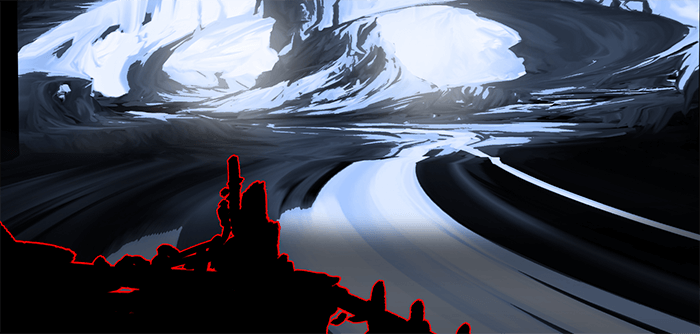
2階調化レイヤーに透明度を与えて、BGレイヤーに透過させます。ここでは、2階調化レイヤーの透明度を40%にしています。この時点で、適度に陰影にメリハリのある絵に近づけていきましょう。


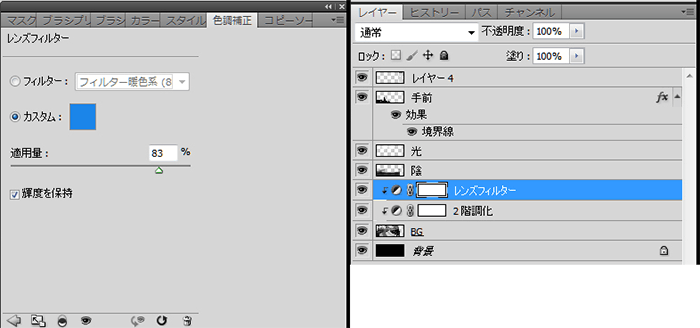
色調補正の「レンズフィルター」を使うと全体に色をつけられます。カラーバランス、色調、彩度に比べ、至ってシンプルな機能です。カスタムにチェックを入れ、好みの色を選択します。
今回は氷の世界ですので、クールな色を選択しました。適用量の横スライダーで微調整も可能です。


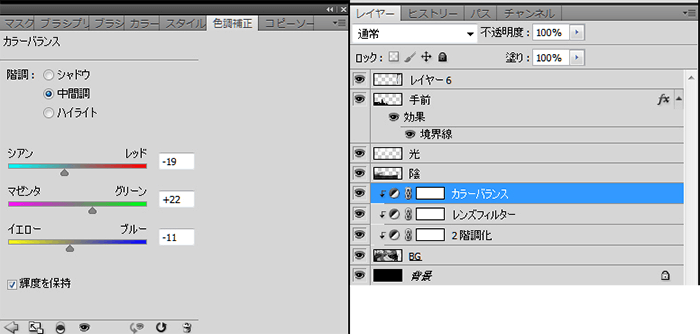
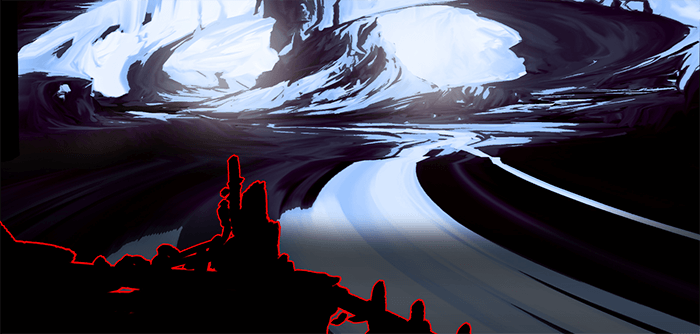
カラーバランスを使って、さらに細かく着色します。色相、彩度と似ている機能ですが、カラーバランスでは、3つの階調(シャドウ・中間色・ハイライト)を使って色合いを調整できます。
今回は中間色を使って、グリーンよりに調整しました。



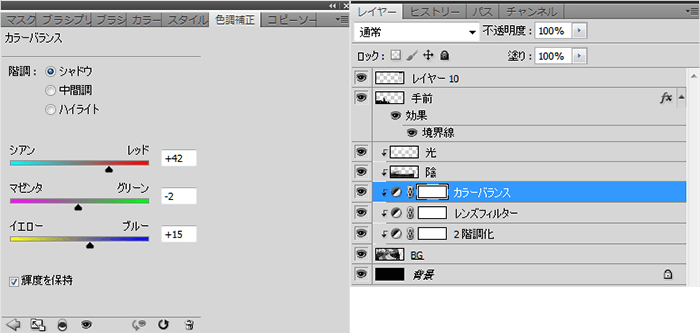
カラーバランス(シャドウ)にチェックを入れ、色をややパープルに調整してみました。


最終的に色調補正機能のみでは、人工的に形成された着彩感が残ってしまいますので、この段階で、全体の色合いや、光源をブラシで軽く乗せて一旦、バックグラウンドは終了します。
この講座では調整レイヤーを使った色調補正を紹介しました。
他にも多数の調整レイヤーがあり、すべてを説明しきれませんが、私個人の使用頻度が高いものを説明しています。人それぞれ使い勝手のよい機能は異なってきますので、他の調整レイヤーも試してみると良いと思います。次回は、テクスチャなどを使った仕上げの方をご説明したいと考えています。
デザイナー、イラストレーター。
フリーランスで活動中です。
Facebook|https://www.facebook.com/sinichi.chiba.5
Twitter|https://twitter.com/bachikuntw