【Illustrator】パスで自在に絵を描くには?イラレで覚えておきたい3つのポイント
2015.04.28
拡張子とは「データがどんな状態で保存されているか」を示すファイル形式です。ファイル名の後ろに付いている「.jpg」「.txt」「.pdf」などの文字を見たことはある方も多いでしょう。特に「.gif」「.jpg」「.png」「.psd」「.ai」はWEBサイトやゲームのお仕事でよく使われる形式です。イラストの用途に合わせて保存をすればデータ容量の無駄が減り、画像の劣化も防ぐことができます。
今回はデジタルイラストで頻出の拡張子の特徴を総ざらい!
をご紹介します。気になる違いやオススメ形式をまとめてチェックしましょう。
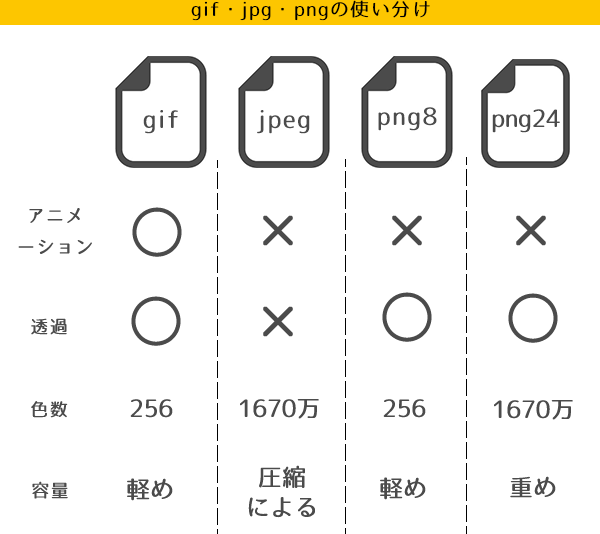
保存形式による特徴は以下の通りです。

※2015/12/01 アンチエイリアスの情報を削除致しました。
新しい技術により、これらに該当しない保存形式がある場合もございます。
各形式の特徴を詳しく見てみましょう。
読み方は「ジフ」、または「ギフ」と呼ぶ人もいます。
Twitterやお絵かきサイトで話題の動く画像は、この拡張子で保存されたイラストがほとんどです。単純かつ動きのあるイラストに向いており、アイコンやドット絵に適しています。
【gifのメリット】
【gifのデメリット】

△gif形式で保存されたアニメ
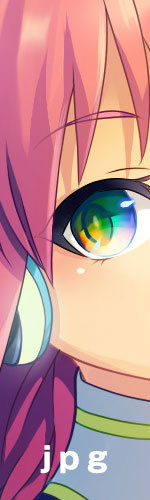
読み方は「ジェイペグ(ジェーペグ)」。
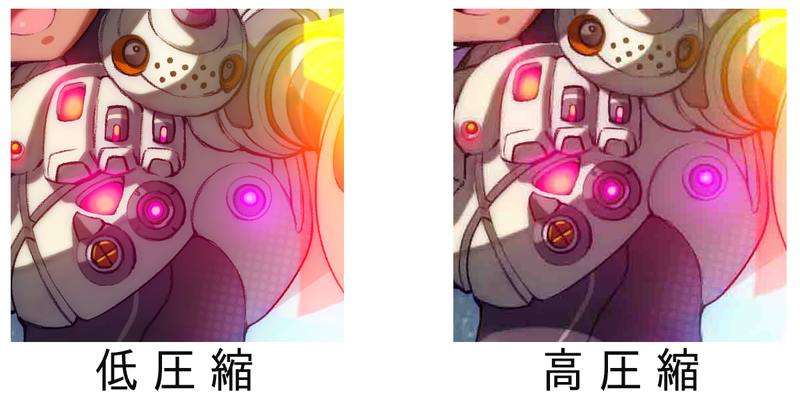
色数が多く、色と色との境界線が曖昧なイラスト、グラデーションのあるイラストに向いているため、写真やリアルテイストな絵の保存に適しています。
【jpgのメリット】
【jpgのデメリット】

読み方は「ピング」「ピーエヌジー」。
pngには「png-8」「png-24」の2種類があり、同じpngでもそれぞれ要素が異なります。透過ができるため、ゲームやWEBサイトの素材で多く使われる保存形式です。
png-8はgifに近い性質があり、アイコンやボタンなど単純かつ他の画像に載せるのに適しています。
【png-8のメリット】
【png-8のデメリット】

△png-8で保存したボタン
png-24は複雑かつ背景がないイラストに向いているので、大容量のゲームやスマホアプリなどで高品質な画像を表示したい際に使用するとよいでしょう。
【png-24のメリット】
【png-24のデメリット】

△png-24で保存した画像
色情報が少ないgifとpng-8は画像がやや荒れてしまいます。




「psd」と「ai」は画像の制作データを保存することができます。レイヤーを使用した際に、その他の拡張子で保存すると制作データが残らないので注意が必要です。
読み方は「ピーエスディー」。
『Adobe Photoshop(フォトショップ、フォトショ)』で利用される画像ファイル形式のひとつです。レイヤーデータを保持できる上、画像が劣化しないので制作中のイラストはこの形式で保存することをおすすめします。「psd」を閲覧、編集することができる対応ソフトは限られており、通常のフォトビューワーでは閲覧することができません。psd形式はPhotoshop以外にも、『CLIP STUDIO PAINT』『メディバンペイント』『SAI』などペイントソフトで閲覧、編集することができます。イラストの仕事ではこの形式で納品することが多いので、Photoshop以外のソフトを使用する際はファイルの互換性に気をつけましょう。
読み方は「エーアイ」。
『Adobe Illustrator(イラレ)』で利用される画像ファイル形式のひとつです。こちらもIllustratorで作成したデータを保持することができます。Adobe Illustratorの利用はデザイン業界で広く使われていますが、対応ソフトが少なく通常のフォトビューワーでは閲覧することができません。指定された時以外は「.ai」でのファイルの送信は避けましょう。
仕事の現場では画像を表示する媒体に合わせて、画像の容量や色数指定が制限される場合があります。それぞれの作品にあった保存方法をチェックしてみてくださいね。