光る魔法の杖、クリスタルから漏れる神秘的な光など、発光するエフェクトは、ゲームイラストで必須要素のひとつ。
ファンタジー感を演出するため、たくさんの作品に取り入れられています。
エフェクトの効果について
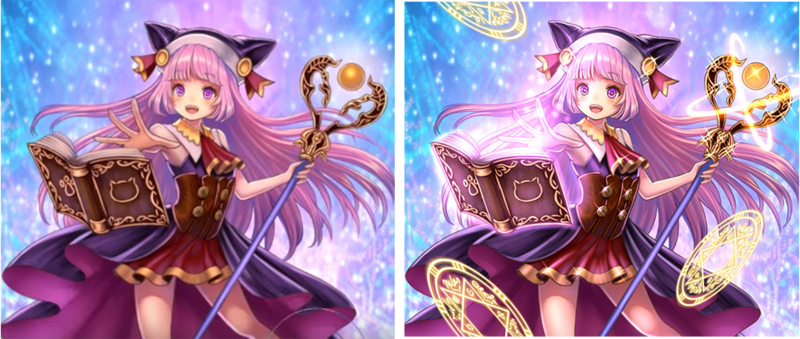
エフェクトはイラストのクオリティを大きく変える重要な役割を果たします。イラストレーター RE:しましま さんのイラストをみてみると、エフェクトがあることで絵の完成度が大きく変わることを実感いただけると思います。

雰囲気がガラッと変わり、ファンタジックでキラキラとした画面になりました。
エフェクトはデッサンなどと異なり地道な練習ではなく、ツールの仕組みを理解することが大事です。すぐにスキルアップができるテクニックですので、この講座でマスターしましょう。
今回の講座では
前半:SAIを使った合成モードの説明
後半:エフェクトの描き方
についてご紹介します。
記事の最後にはPalimeさん提供のRE:しましまさんによるエフェクトの描き方の動画解説もあるので要チェックですよ!
エフェクトを使う前に知っておきたいSAIの合成モードの効果
多くのエフェクトは合成モードを使用して描きます。エフェクトを使う前に『ペイントツールSAI』の合成モードではどのようなことができるかを簡単に説明します。
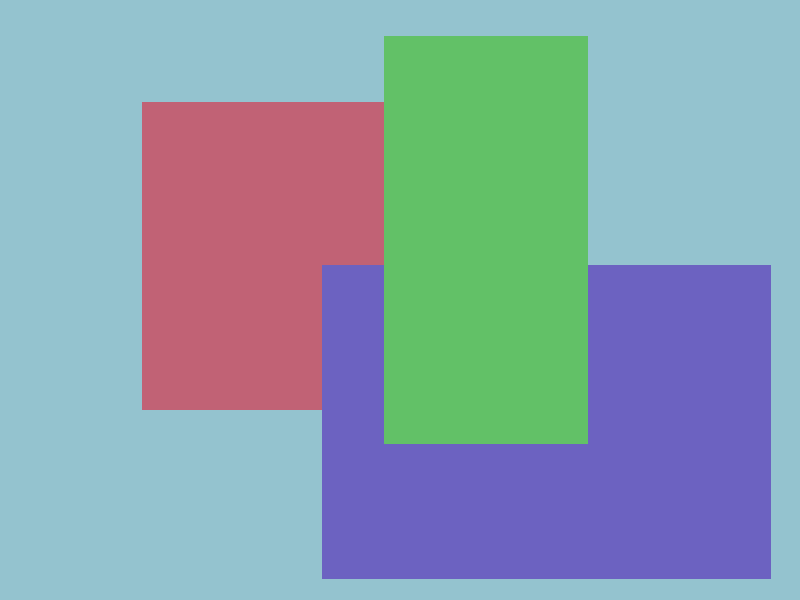
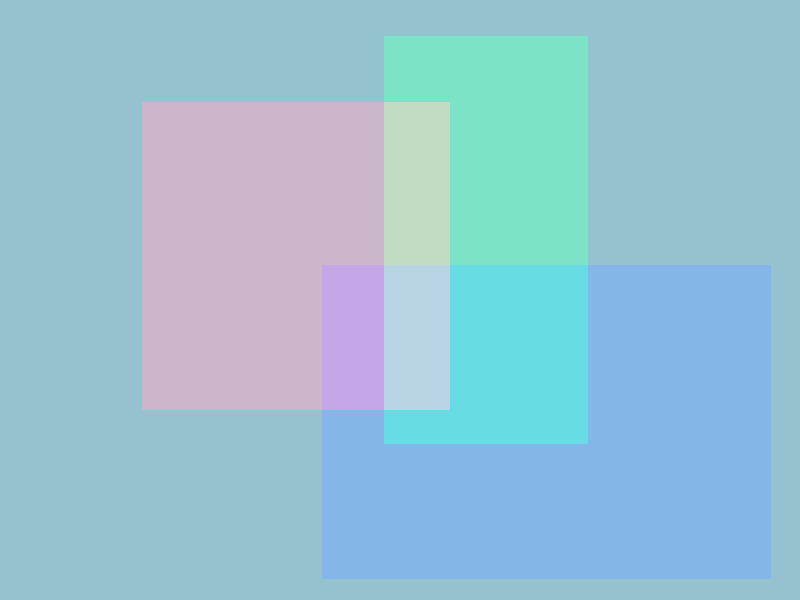
今回は、以下のレイヤー構成で各合成モードの違いを確認してみましょう。
(キャプション)緑・紫・赤・青の4つの四角形を重ねています
通常レイヤー
合成モードの基本です。
選択した色がそのまま表示されます。不透明度を調整しない限り、上に描いたものが優先的に表示されます。
一般的に線画や下塗りの工程で使われています。

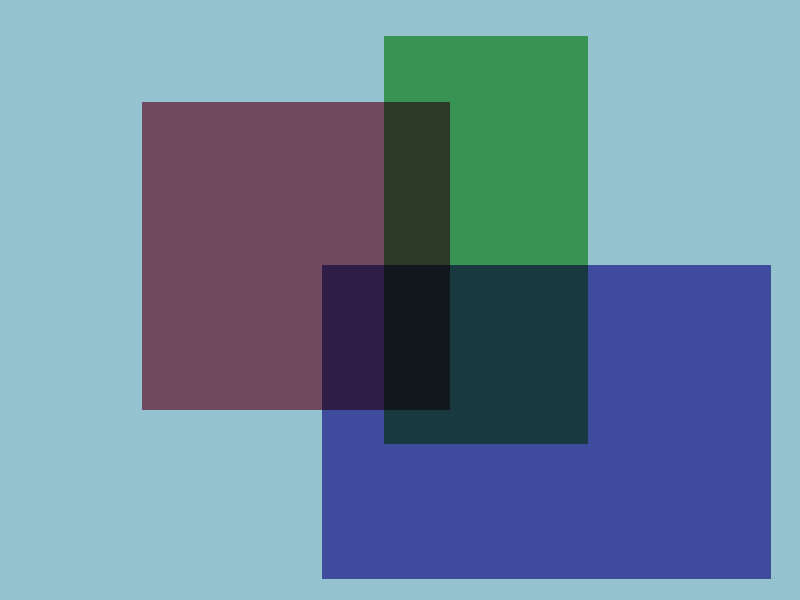
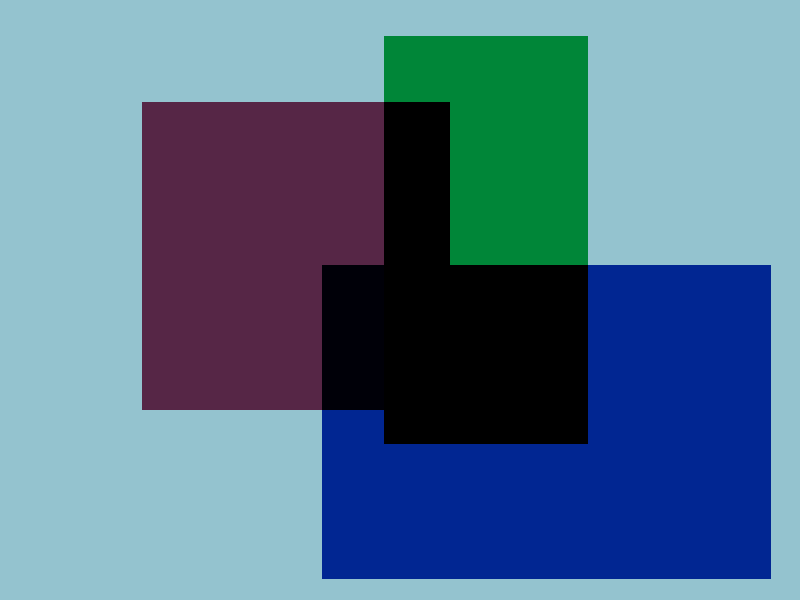
乗算
乗算は下のレイヤーと上のレイヤーが重なるところを暗くする効果があります。
重なる部分が多いほど黒に近い色になる特徴があり、暗さを付けたいときに使用すると良いでしょう。アニメ塗りなどで影を塗るときによく使われています。

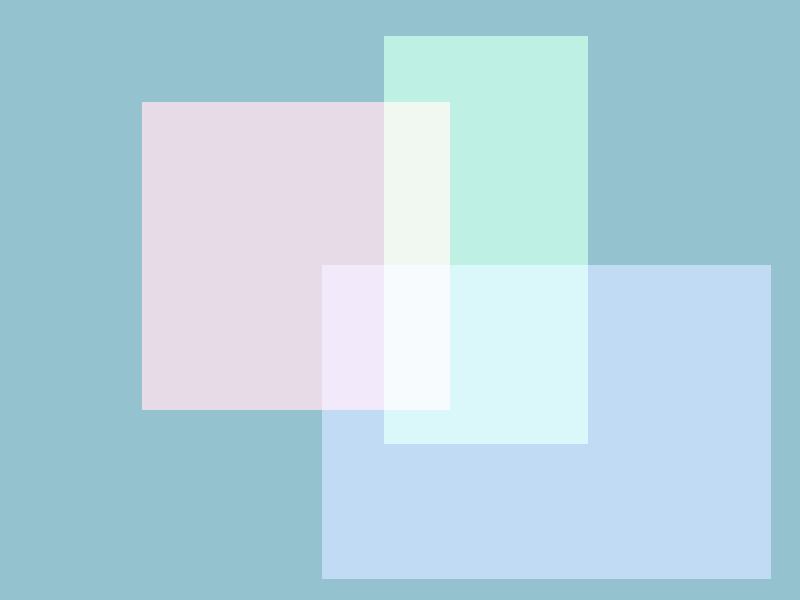
スクリーン
乗算の効果とは逆で、下のレイヤーと上のレイヤーが重なるところを明るくする効果があります。重なる部分が多いほど白に近い色になる特徴があり、明るさを付けたいときに使用すると良いでしょう。
- 髪の艶感を出す光
- 炎や雷など光を放つエフェクト
に使われることが多いです。
記事の後半で解説する光のエフェクトでも、このスクリーンレイヤーを使用します。

オーバーレイ
乗算とスクリーンを合わせた機能です。
暗いところは暗く、明るいところは明るく表現されます。そのため、下の色(ベース色)が黒や白だと効果が見られません。
明暗の差を付けて、イラストに深みを出したいときに使うと良いでしょう。

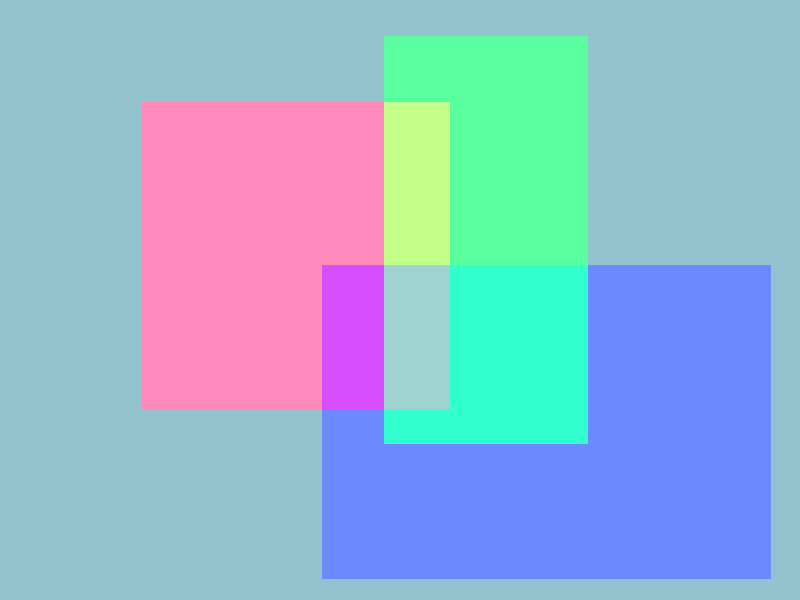
発光
スクリーンと同様に重ねた部分を明るくする効果があります。スクリーンより明るいのが特徴です。不透明度100%だと白で表示されます。目などのハイライトに使うと効果的です。
今回、解説する光のエフェクトで使用します。

陰影
乗算と同じで色が重なる部分を暗くする効果があります。
ただ、乗算よりコントラストが少し強めです。乗算と同様に影を塗るときに使用するとよいでしょう。

明暗
スクリーンと同じで重なる部分を明るくする効果があります。
「乗算と陰影の関係」と同様に、スクリーンよりもコントラストが強めです。

カラー2値化
描画色を黒にする効果があります。白の描画色でも黒にします。モノクロ印刷するマンガの原稿で2値化が求められる際に使用すると便利ですね。

本から発光するエフェクトを描く
ここからはSAIを使用して描かれたモチーフを元に、仕上げのエフェクトを追加します。
「スクリーン」と「発光」の合成モードを使用して、本から発光するフワッとしたエフェクトの描き方をご紹介します。
フワッとした光のエフェクト
新規レイヤー(以下、スクリーンレイヤーと呼びます)を作成し、柔らかいブラシで光らせたい範囲を塗ります。
そして、スクリーンレイヤーの合成モードを「スクリーン」に変更すると、以下の図のように明るくなります。
スクリーンレイヤーの上に合成モード「発光」にした新規レイヤー(以下、発光レイヤーと呼びます)を作成します。発光レイヤーには光源となる光を描きます。
光源を描くポイントはスクリーンレイヤーで描いた色よりも若干明るい色で描くことです。
光源を描いたら、次に体に反射する光を描きます。体に描かれる光は、光源より強すぎないようにエアブラシの濃度を下げて塗ります。光は光源が一番強く、離れるほど弱くなるからです。
途中で表示サイズを縮小して全体像を確認しながら光を描き込んでいくとバランスが取りやすいです。
杖のリッチに見せる光のエフェクトを描く
「スクリーン」と「発光」の合成モードを使用して杖から発光するエフェクトを描きます。
輝く光のエフェクト
杖の周囲に輝く光のエフェクトを描きます。
合成モードを「発光」に設定した新規レイヤー(以下、発光レイヤー)を作成し、硬めのエアブラシで光のラインを描きます。
次に、発光レイヤーの下に新規レイヤー(以下、スクリーンレイヤー)を作成し、光のラインに沿って柔らかい大きめのエアブラシでなぞります。
スクリーンレイヤーの合成モードを「スクリーン」に変更するとフワッとした光になります。
主要となる光の描き込み後、杖の金属部分をリッチにするために光のエフェクトを描きます。
ひとつ描いたら複製して、移動ツールで配置すると何度も描く必要がなくなるため便利です。
エフェクトは必要なときに使うのが効果的
エフェクトはイラストの見栄えを良くすることができて非常に便利ですが、多用するとうるさいデザインになるため程々にしましょう。さりげなく効果的に使うのが良いです。
動画ではご紹介したエフェクトを元に魔法陣の描き方も解説されています。是非チェックしてみましょう!
【クリエイター紹介】
RE:しましま☆


