壁・床・天井の塗り方講座 これでノベルゲーム背景イラストが描ける!~彩色編1~
2018.03.16
ノベルゲームの会話シーンで使われる背景イラストは、「汎用背景」もしくは「立ち絵背景」と呼ばれ、キャラクターイラストの背景(イベントスチルなど)とは構図や必要な要素が異なります。
この講座では「主人公の部屋」のような、”ゲームでよく登場する室内の背景をモチーフ”にして、制作手順や描き方のポイントを解説していきます。
▼目次
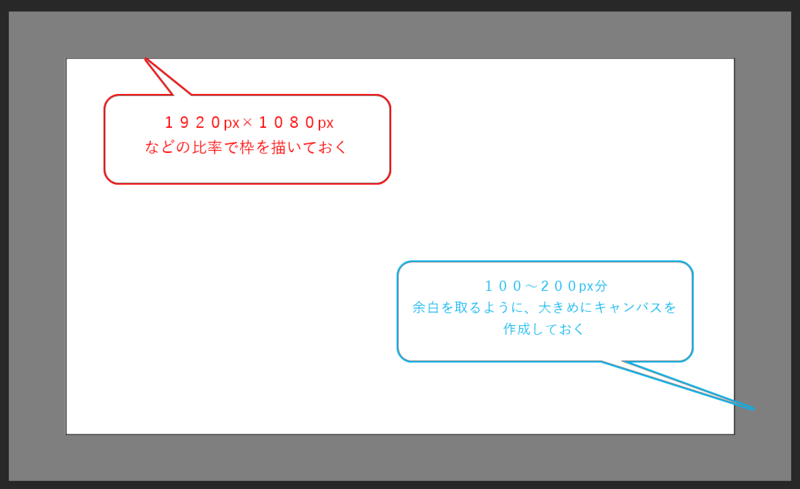
まず、「汎用背景」を描くためのフレームを用意します。
近年のゲームは、スマートフォンやPC、TVなどで全画面に表示させることができるように、おおむねフルHD(1920px×1080px)で表示できるように素材が作られています。
フルHDは16:9のアスペクト比ですので、フレームもこの比率に合わせておく必要があります。

制作する背景のサイズに合わせてキャンバスを作成すると、トリミングを微調整できません。実際のサイズより少し大きくキャンバスを作成しておき、その中にフレーム枠を描画しておくとよいでしょう。
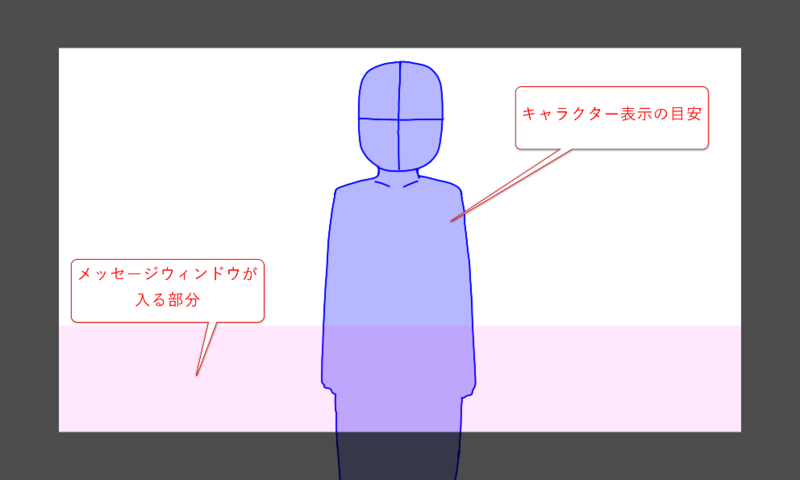
ノベルゲーム用の背景では、背景イラストの手前にキャラクターの立ち絵が表示されます。
この立ち絵は多くの場合、キャラクターの腰(もしくは膝)から上を表示させるように配置します。さらに、画面下4分の1ほどには、メッセージウィンドウが表示されます。

ノベルゲーム用の背景は、手前に表示されるキャラクターと背景とが、「1台の同じカメラで撮影されている」ように描く必要があります。
キャラクターの立ち絵は、地面に対して並行にまっ直ぐとらえて描くことがほとんどですので、背景も見上げたり、見下ろしたりせずにまっすぐモチーフを捉えるように構図を取ることになります。
では、キャラクターを撮影しているカメラの目線の高さはどこにあるでしょうか??

キャラクターをまっすぐとらえている場合、カメラもキャラクターに対してほぼ同じ高さにあります。
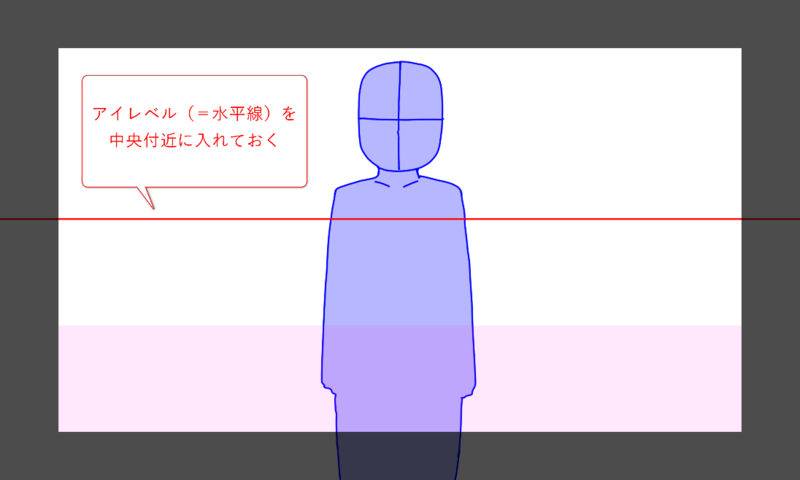
カメラとキャラクターの位置関係を横から見た状態でイメージしてみましょう。キャラクターをファインダーから覗いてまっすぐにとらえると、カメラの目線の高さはファインダー(=フレーム)の中央あたりに来ます。この、目線の高さを示す水平線をアイレベルといいます。
ノベルゲーム用の背景イラストの場合、このアイレベルがフレームに対してほぼ中央付近になるように固定する必要があります。
アイレベルをフレームに対して上げすぎたり、下げすぎたりすると、手前に表示するキャラクターと合わなくなります。そうなると、キャラクターが異常に大きく見えたり、地面にめり込んでしまっているように見えるなど、画面に違和感が出るので注意が必要です。

作業に入る前に、フレームとアイレベルを入れたテンプレートデータを用意しておくとよいでしょう。
作業するためのフレームとアイレベルの位置を決めたら、レイアウトの制作に取り掛かります。今回は一般的な室内(洋室)を想定して制作していきます。
まずは部屋全体の空間を決めましょう。ここで重要なのは、床から天井までの高さを決めることです。

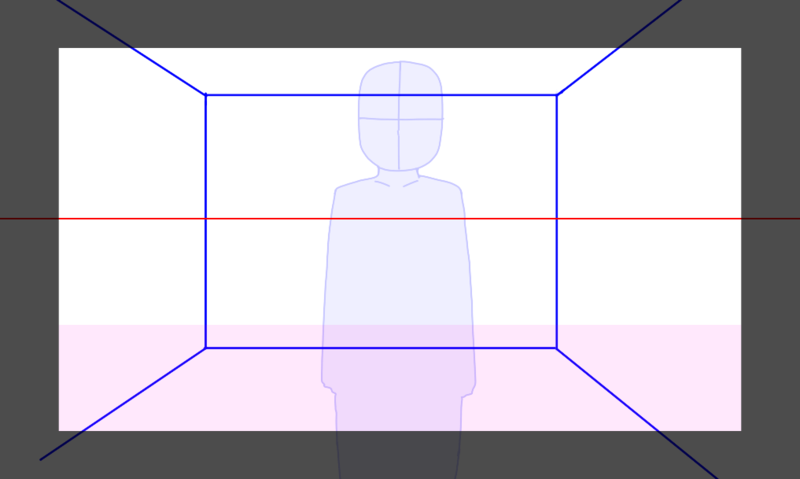
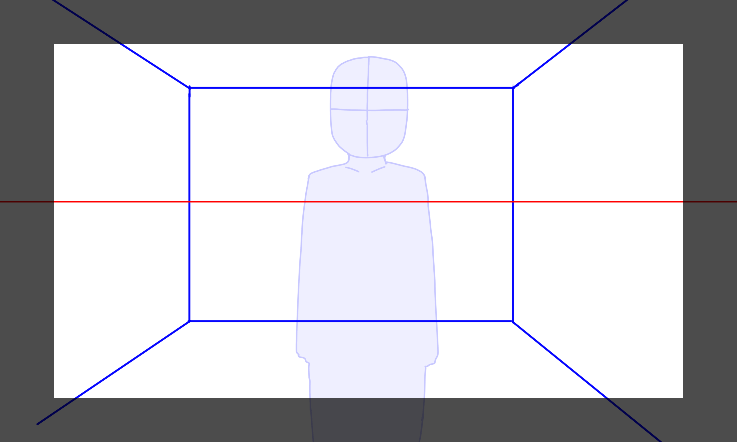
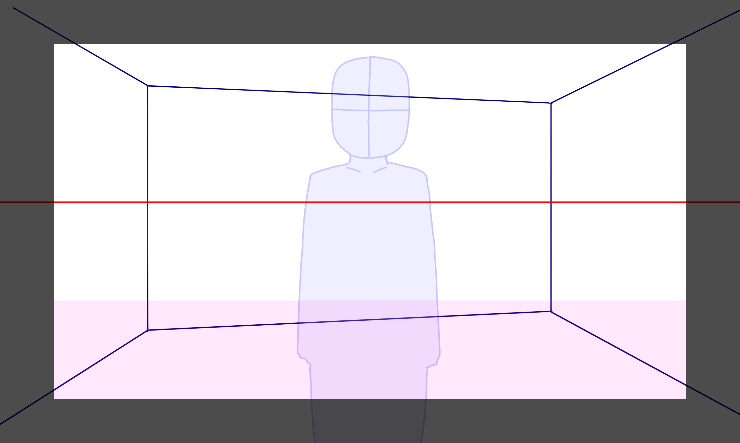
キャラクターの後ろに、奥の壁にあたる四角形を描きます。ここが床から天井までの大きさを決める基準になります。さらにそこからつながるように天井と両サイドの壁の線を描きましょう。

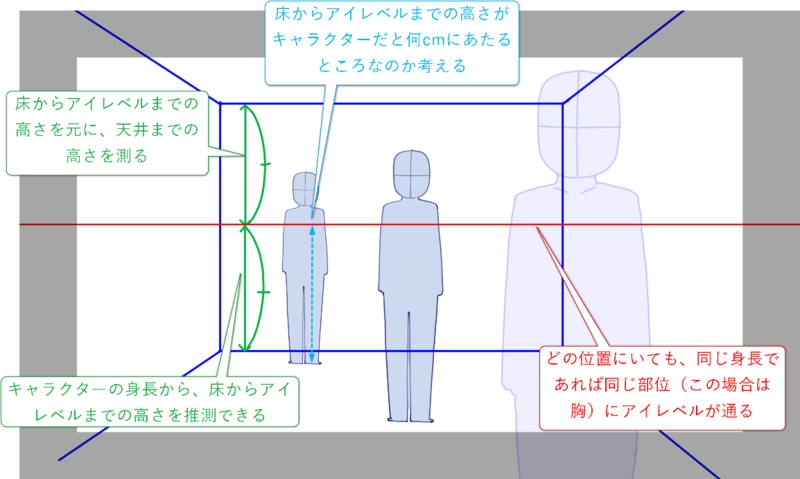
空間の大きさを決めるときには、アイレベルが床から何cmにあるかを、キャラクターを目安に考えます。
手前に表示されるキャラクターは全身が表示されていませんので少しわかりにくいです。
そこで、少し縮小して全身が分かるように配置しました。同じスケールのキャラクターで、同じ床の上に立っていれば、どの位置でも体の同じ部分がアイレベルを通ります。
上の画像の例では、キャラクターの胸あたりにアイレベルが来ています。一般的な成人男性であれば、胸の位置は130cm~140cm程度になります。このように大きさがわかるものと比較して、アイレベルの高さを割り出せます。
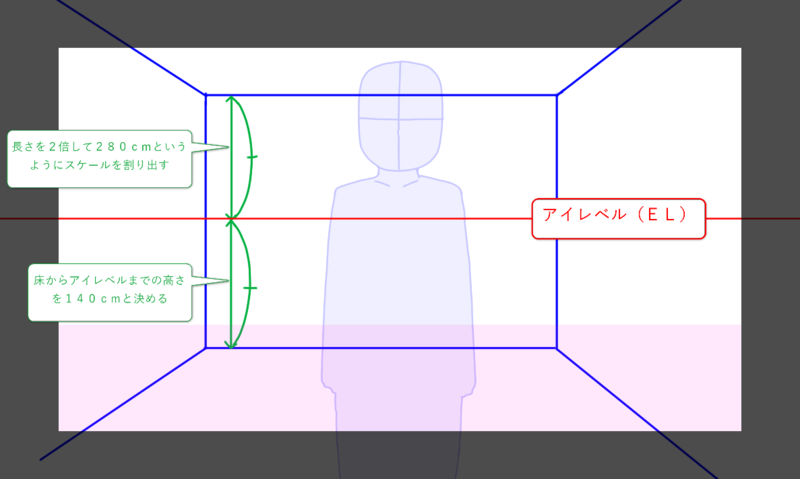
床からアイレベルまでの高さが分かり、その線の何倍になるかを考えていけば、天井までの高さを決められます。この場合では、アイレベルを140cm程度として、天井高はその2倍の280cm程度となります。

部屋の空間を決めるために、奥に壁を描き、さらにそれにつながるように線を加えて壁や天井、床を作りました。


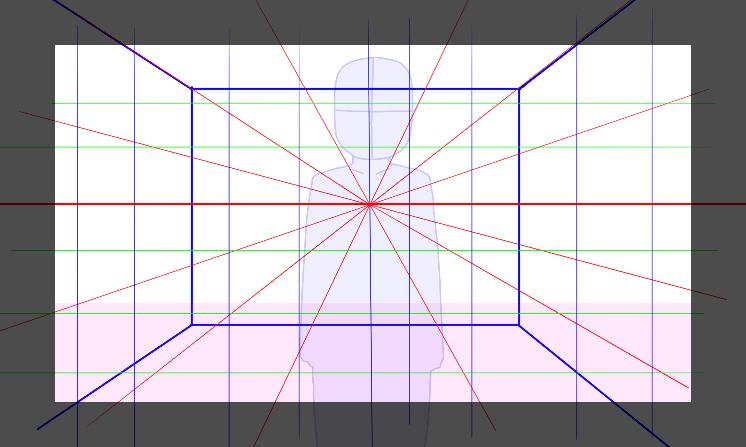
この奥行を示す斜めの線は、消失点(VP)を決め、それに収束していくように描いています。
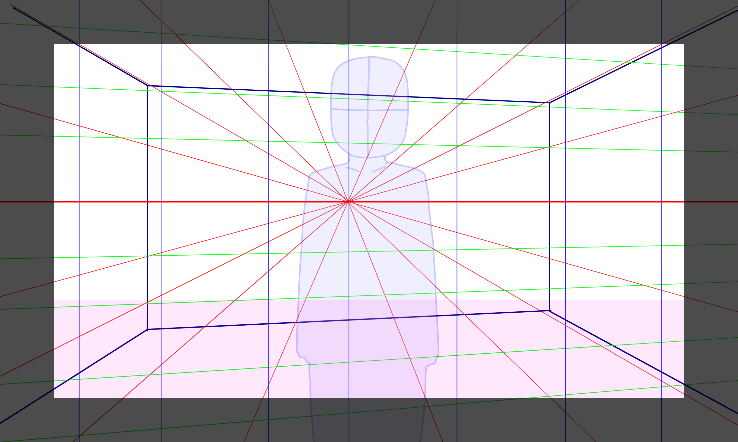
このような消失点を使った描き方を透視図法(パース)といいます。赤・青・緑のガイド線を引いた上の画像では、赤の線のみがアイレベルの上にある消失点に向かって収束しています。緑や青は垂直平行になっています。
このように1つの消失点のみで描く方法が1点透視図法(1点パース)です。
1点透視図法では、カメラに対して垂直平行になっているものが描けます。この方法では部屋に対してまっすぐとらえている状態しか描くことができません。部屋を斜めに見た状態にできず、構図にバリエーションをつけることが難しいです。


部屋の中を斜めに見るためには、もう一つ消失点を追加します。
上の画像では、赤の線がアイレベル上にある消失点に向かって収束していますが、それ以外にも緑の線画が右に向かって収束するように描かれています。緑の線の消失点はフレームの外にありますが、アイレベルの延長線上に存在しています。
このように、2つの消失点を使って描く方法を2点透視図法(2点パース)といいます。
2点パースであれば部屋の隅に向かって斜めに見るような構図を作成できます。
部屋のような狭い空間の中で、より奥行を見せたいときに適切な構図を作成できますので、この方法で制作するのがオススメです。
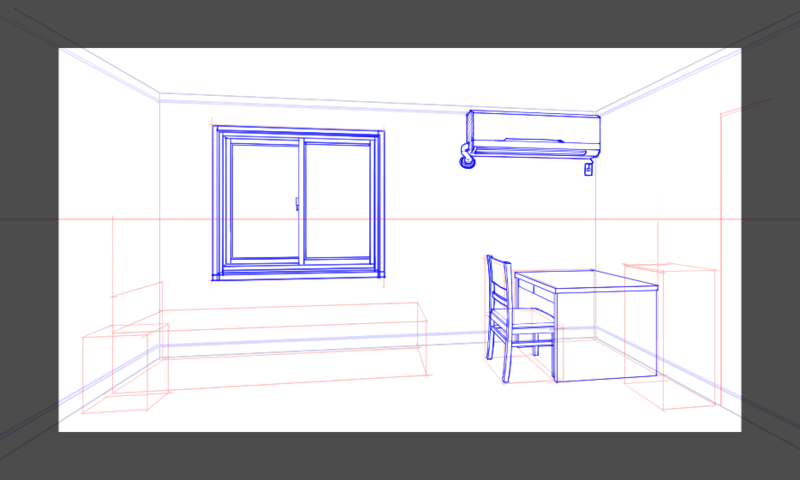
部屋の大きさと構図を決めたら、部屋の中のディテールを描いていきます。
部屋の中は基本的には単純な四角い構造のものが多いですが、その中には様々な家具や窓、ドアなどが配置されています。
これらをいきなり描くのではなく、まずは家具などを配置するための目安となるBOXを描いていくとよいでしょう。


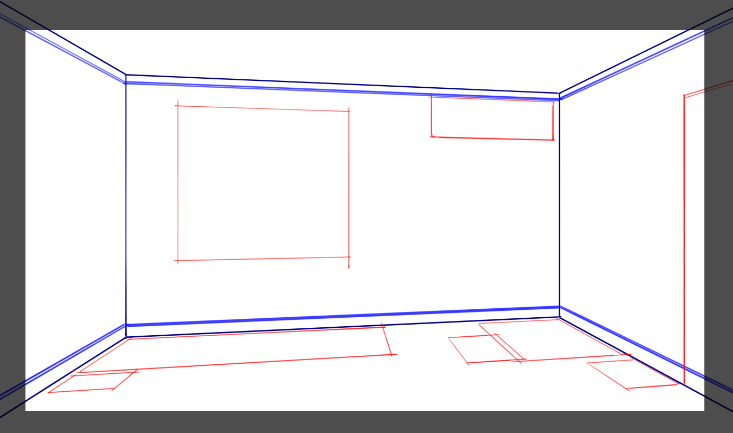
まずは壁に取り付ける窓やドアの大きさを描きます。このときは単純な四角形でOKです。
壁のパースに沿って描くようにしてください。また、この段階で窓・ドアの大きさを考慮しましょう。床からアイレベルまでの長さを基準に、大きさを比較して描きます。
机やベッドなど、床に接地しているものは、床部分に目安となる四角形を描きます。この段階ではすべて平面として描いておき、大きさや位置を決めていきます。
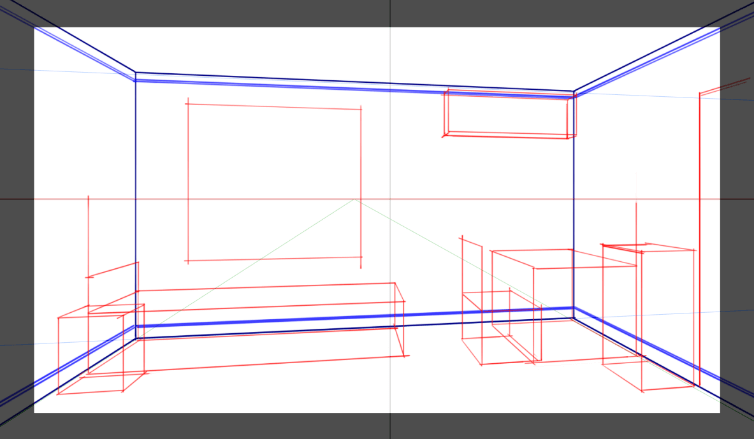
配置するものの場所を決めたら、その四角形に線を描き足して立方体の箱にしていきます。描いた箱が、家具のディテールを描くための基準となります。
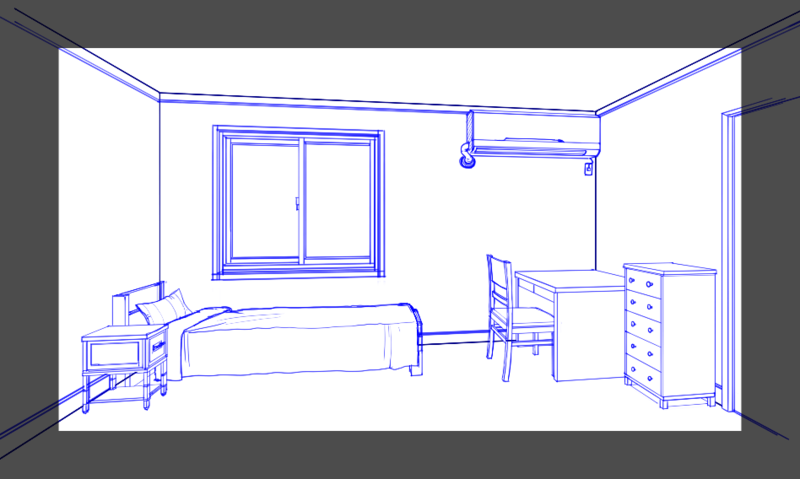
家具類の配置を決めた四角形から、形を細かく分けていき窓や机などのディテールを描いていきます。
この段階ではまだラフなので、線は大まかでOKです。
直線で構成されたものはそのまま描けばよいですが、イスの脚など曲がっているものは立方体のあたり線の中に納まるように、フリーハンドで描きます。


窓やベッドなど、ベースとなる家具の形を描いた状態まで進めました。
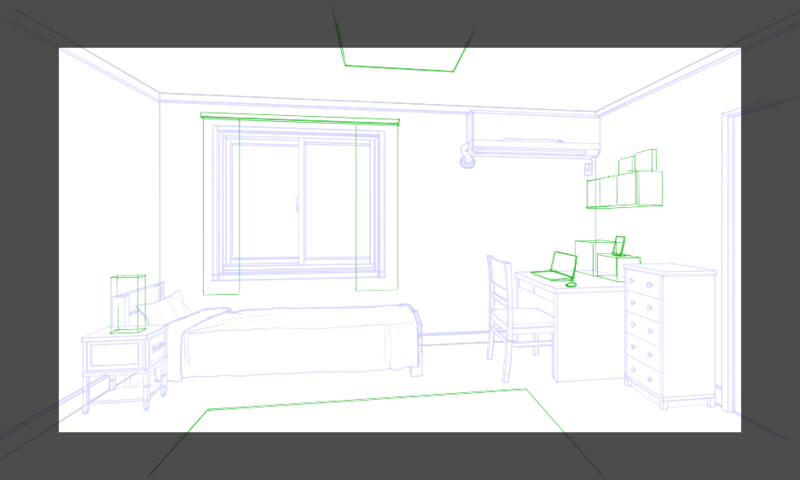
これで配置する家具の描き込みはできましたので、さらに机の上などに配置する小物類を描いていきます。

小物類も家具と同じように、まずは配置する位置やスケールを決めていきます。立方体の箱を描いて、どのようなものを配置するかを考えましょう。

小物を配置することで、生活感が出てきます。この部屋に住んでいるキャラクターの性格や好みをイメージして、デザインを考えていくとよいでしょう。

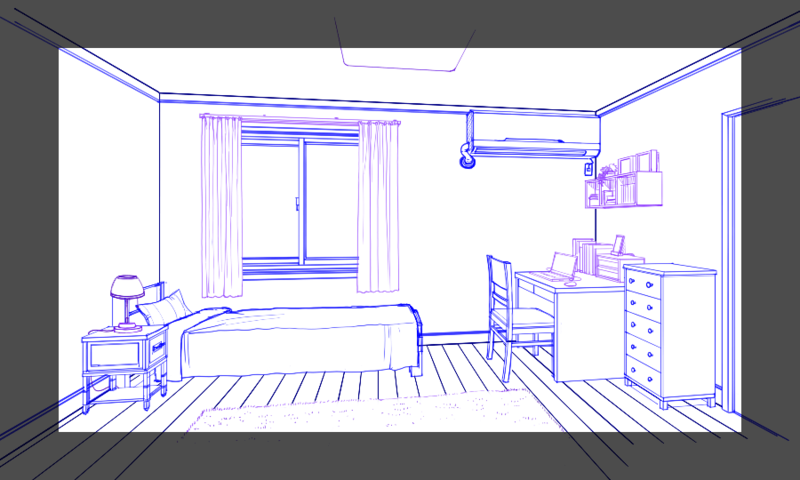
ラフができたら、その線を薄く表示させて、上から新たに線の整理(クリンナップ)をしていきます。
ラフでは線を何本か重ねて描いてもよいですが、クリンナップではきれいな1本の線になるように気を付けて描いていきます。
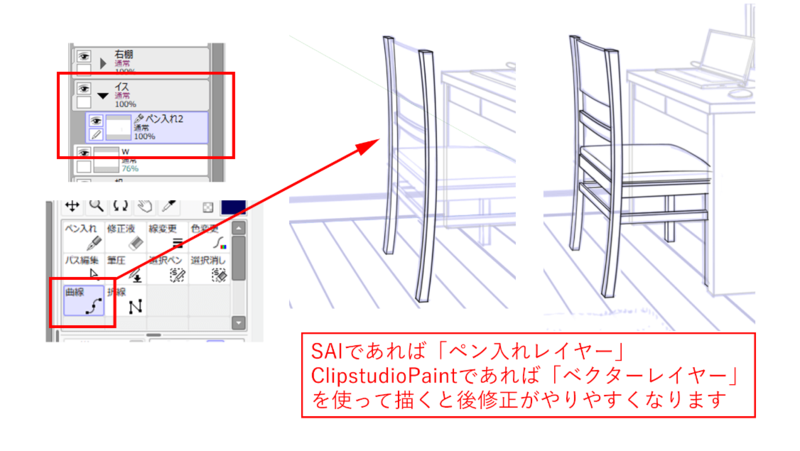
Photoshopなどのツールを使って線を描くこともありますがペイントツールSAI やCLIP STUDIO PAINTであれば線をきれいに描くための機能が多く用意されています。
作例ではSAIを使用して制作していますが、線画のクリンナップには「ペン入れレイヤー」を作成し、「折れ線」や「曲線」ツールを使って線を描いています。ペン入れレイヤーで作成しておけば描いた線を修正したり、太さを変更できたりと後からの調整を行うことができるのでオススメです。
※CLIP STUDIO PAINTでは「ベクターレイヤー」というほぼ同様なツールがあります。こちらで作業してみてもよいでしょう

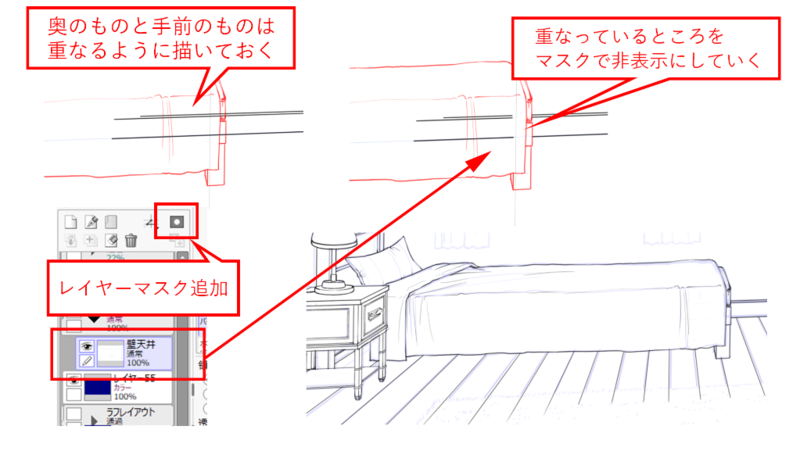
クリンナップするときは奥にあるものから描いていきます。手前と奥とで物が重なっているところがありますが、ここは重なるように描いておき、レイヤーマスクで非表示にしておくとよいでしょう。

奥のものから描いていき、家具ごとにグループでまとめておくとレイヤーが管理しやすくなります。また、彩色作業を進めていく際にも、このグループ分けを利用して進めていくこともできます。
この場合、レイヤー下に、部屋の奥のものが来るようにしておきましょう。グループの中もパーツごとにレイヤーを分けておきます。細かくレイヤー分けしてある場合、レイヤーに名前を付けておかないとどこがどの部分なのかわからなくなるので注意が必要です。

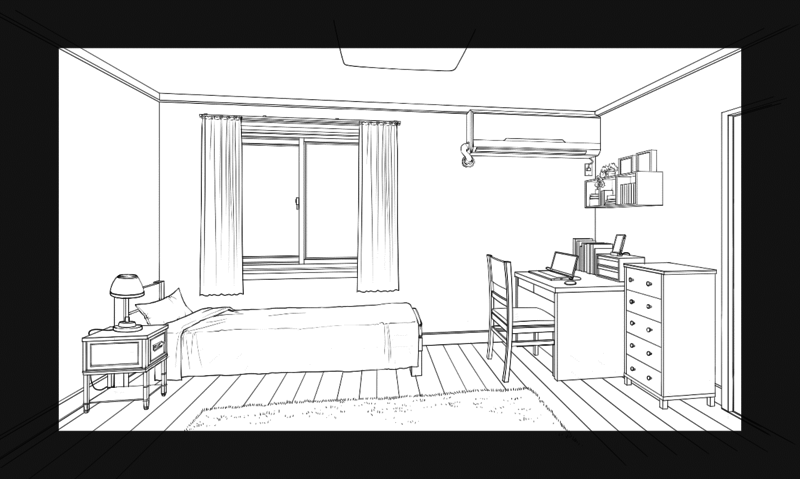
手前と奥の重なり合いに気を付けて、線を整理できたらレイアウトの制作は完了です。
次回は彩色編をお送りいたします。乞うご期待。
pixiv:https://pixiv.me/bcd
twitter:https://twitter.com/poskara
フリーランスのイラストレーター。専門はゲーム・アニメの美術設定、背景イラスト制作を手掛けています。イラスト制作業務のかたわら、専門学校で背景イラスト・アートワークの講義を担当。
著書に「背景CG上達講座」(翔泳社)。講師としては、岩崎学園横浜デジタルアーツ専門学校 非常勤講師
専門学校東京ネットウエイブ 非常勤講師、バンタンゲームアカデミー 講師を勤めています。