「配色は感覚で決めている」
という人はいませんか?
適当に色を組み合わせるとメリハリがなくなったり、けばけばしくなったり、キャラクターの印象が大きく変わることもしばしば。
実は、配色は論理的に決めることができます。
今回は理論に基づくキャラクターの配色の仕方を学びましょう。
ちょっとの工夫で、イラストが見違える程変化するかもしれません。
配色の基本的な考え方
多くの色を使いすぎるとキャラのイメージがぼやけて伝わりにくくなります。そこで、色数を制限し規則性を持たせることで見やすくなり、印象に残るキャラクターにすることができます。
覚えておきたいことは、「ベースカラー:サブカラー:アクセントカラー = 70:25:5」という法則です。
ベースカラー
ベースカラーとはそのキャラクターを象徴する色=メインカラーのことです。名前を覚えていなくても「あの赤っぽい服のキャラクター」と思い出せるくらいに面積を多く占めます。一番の肝になる色なので、最初に決めておくとサブカラー、アクセントカラーが選びやすくなります。
サブカラー
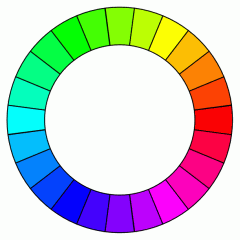
サブカラーとはベースカラーを引き立てる補助の役目を持つ色です。メインが紫なら青といったように、マンセル色相環でベースカラーの隣や近くにある色を選ぶと調和が取りやすくなります。

色相環
アクセントカラー
その名の通りアクセントとなる色です。ベースカラー、サブカラーとは色相や彩度が異なった色を選ぶのが一般的です。他の色と比べて強めの色でも、使う面積に割合が少ないので調和しやすいです。
キャラクター配色の決め方
色を決める手順は、まず全体のイメージを左右するベースカラー。次にサブカラーを決めます。最後に、目を引くポイントとなるアクセントカラーを設定します。このアクセントにより、色味が単調になるのを防ぎ、メリハリのある配色にすることができます。
配色の良い例と悪い例
良い例と悪い例を比較してみましょう。
同じ暖色である赤系統色ベースにしたキャラクターを並べてみました。
左側のキャラクターは
ベースカラー:ピンク
サブカラー:ベージュ
アクセントカラー:黄色
で配色にまとまりがあります。
対して、右側のキャラクターは
ベースカラー:赤
サブカラー:緑
アクセントカラー:紫
でベースカラーとサブカラーの彩度が高く配色のまとまりがないです。
キャラクターの性格から決めるメインカラー
「ベースカラー」「サブカラー」「アクセントカラー」とは別に「メインカラー」を決めると線だけでは表現できないキャラクターイメージを配色によって印象付けることができます。
メインカラーを決める要素のひとつとして「キャラクターの性格」があります。
「元気な性格なら赤、クールな性格なら青」といったように、性格を象徴する色があります。
キャラクターに色合いを当てはめるとそれぞれに受ける印象が異なりますね。
配色によりキャラクターの印象は大きく左右されます。配色のバランス、色のイメージを踏まえつつ論理的にキャラクター制作に取り組んでみてはいかがでしょうか。