絵画やイラストだけでなく、写真やデザインなど様々な分野に応用が利く「構図」。構図とはつまり「画面のどの場所にどれだけの情報を配置するか」ということです。
今回は前編として「構図」の基本と、定番の「三分割法」を作例と共にわかりやすく解説します。
▼目次
はじめに:何を置けばいいのか?
① 面でかたどる
② 線でかたどる
③ 点でかたどる
三分割法
① 三等分で区切る
② 黄金比で区切る
③ 広い空間で区切る
④ 中心で区切る
⑤ 斜め45度で区切る
⑥ 斜め30度・60度で区切る
はじめに:何を置けばいいのか?

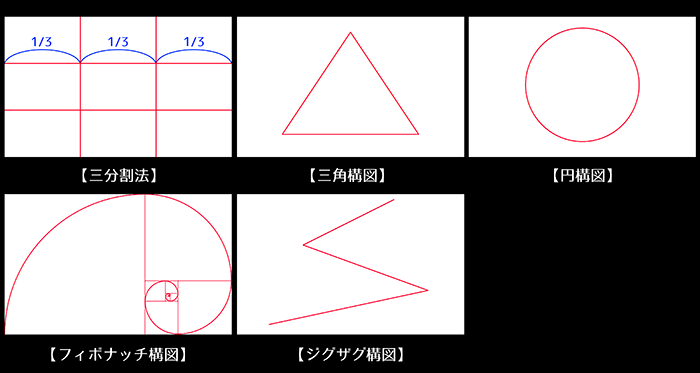
構図といえば、定番の「三分割法」「三角構図」「円構図」「フィボナッチ構図」「ジグザグ構図」などが思い浮かぶかと思います。
しかし、いざ「画面を三等分すればいい」と言われても、具体的に何をすればいいのか迷ってしまうのではないでしょうか?
実は、上記の5つの構図の具体的な使用方法は全て同じです。その方法とは……

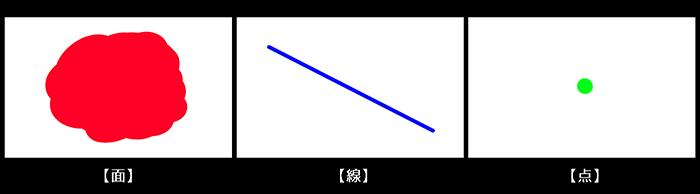
- 面でかたどるか
- 線でかたどるか
- 点でかたどるか
の3つです。
① 面でかたどる

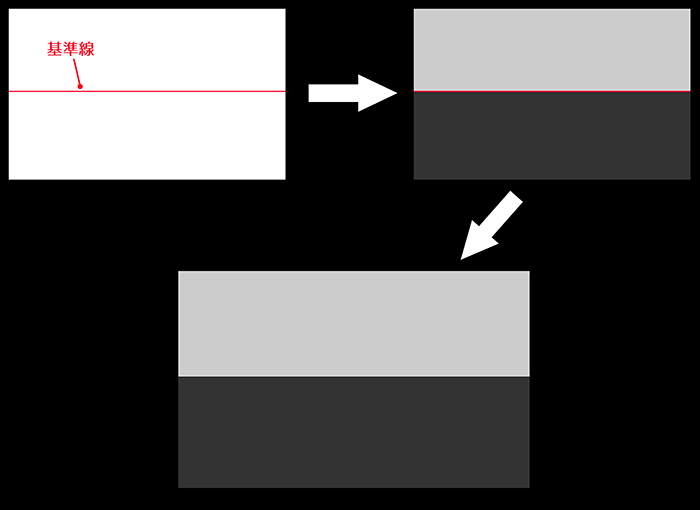
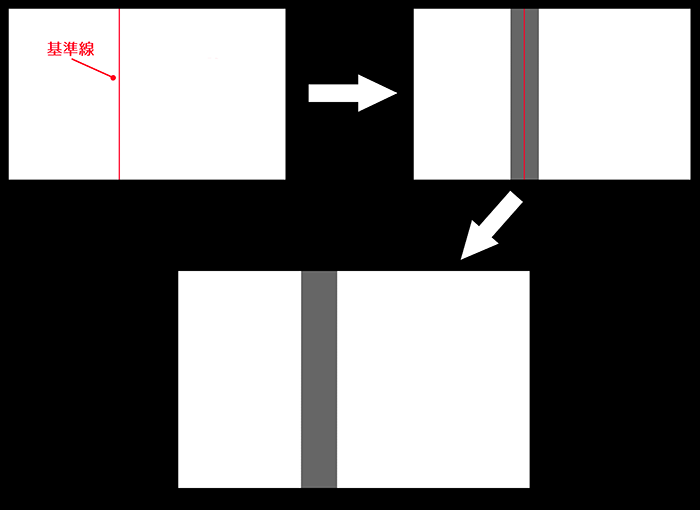
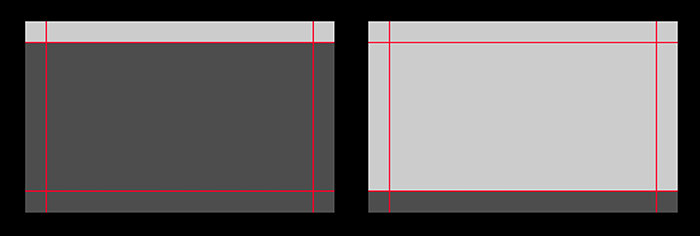
面で象るとは、構図の基準線を明確にするために、境界線を面で強調する方法です。構図には基準線を用いますが、実際に絵を描く時に基準線を残すわけにいかないので、面を使って基準線を浮き出させます。
画像のように、基準線がある➡面のコントラストによって境界線を作る➡基準線を削除しても構図バランスが崩れない──という形でモチーフを配置します。
② 線でかたどる

線で象るとは、面と同様に構図の基準線を明確にするために、境界線に線状のモチーフを配置する方法です。
画像のように、基準線がある➡基準線に沿うように線状のモチーフを配置する➡基準線を削除しても構図バランスが崩れない──という形でモチーフを配置します。
③ 点でかたどる

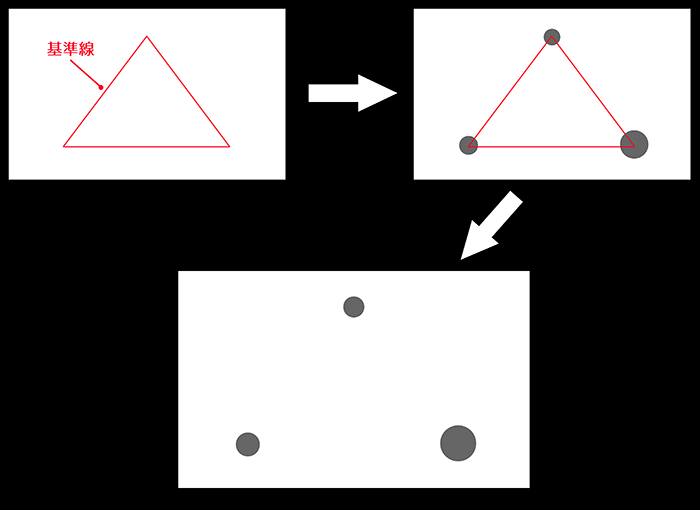
点で象るとは、基準線の交点などに点を打つことで、基準線を連想させる方法です。例えば均一の間隔で三つの点が配置されていると、三角形を連想するかと思います。その効果を利用します。
画像のように、基準線がある➡交点や線上に点状のモチーフを配置する➡基準線を削除しても構図バランスが崩れない──という形でモチーフを配置します。
※ここで言うモチーフには、ハイライトや影などのパーツ的なものも含まれます。
この三つの方法は、全ての構図に適用できるのでぜひ活用して下さい。
三分割法
三分割法とは、画面を三等分に区切る構図のことですが、今回はこれを「画面を複数の面で区切る構図」と捉えて応用バリエーションも一緒にご紹介します。
ここでご紹介するのは以下の6つの構図です。
- 三等分で区切る
- 黄金比で区切る
- 広い空間で区切る
- 中心で区切る(※注意)
- 斜め45度で区切る(※注意)
- 斜め30度・60度で区切る
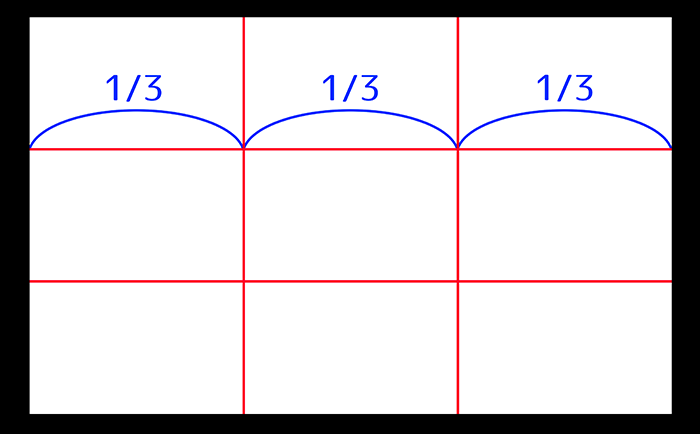
① 三等分で区切る

「三等分で区切る」とは、画面を三等分に区切った線を基準にモチーフを配置する方法です。
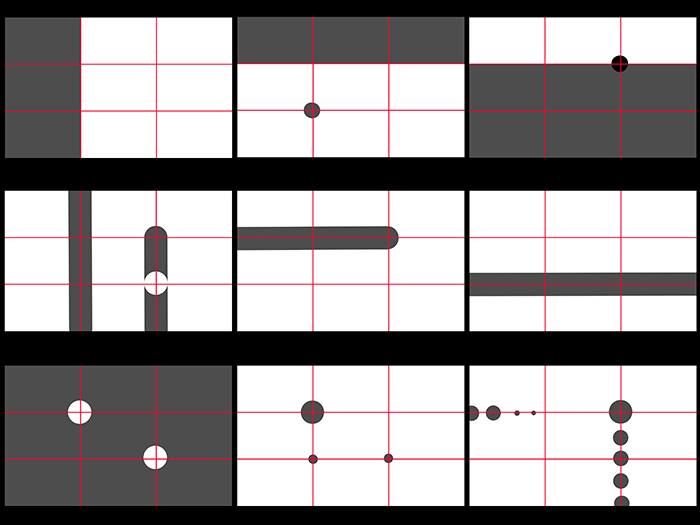
この基準線に合わせて、「面・線・点」を配置してみましょう。面は面だけ……などといった制限はありません。三つの方法のいずれか、または複数を組み合わせて基準線を象ります。

組み合わせ方法は無数にあります。選んだモチーフに適した方法を選びましょう。
※ちなみに、全ての基準線、全ての交点を必ず強調する必要はありません。「右の直線だけ利用する」「左下の交点だけ利用する」などもありです。
☆作例☆

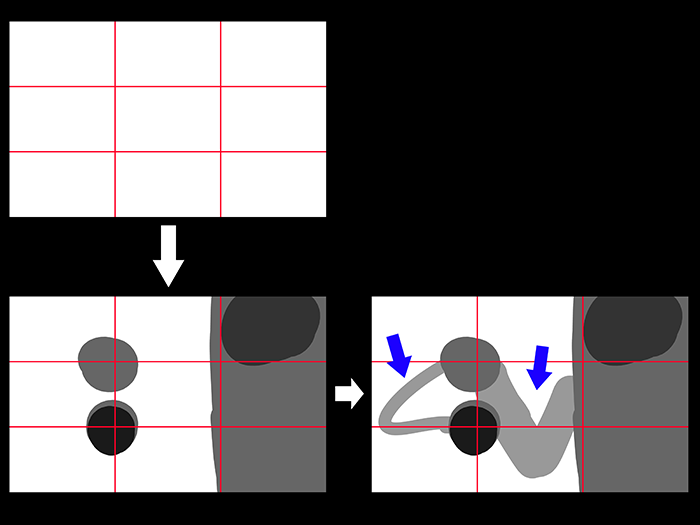
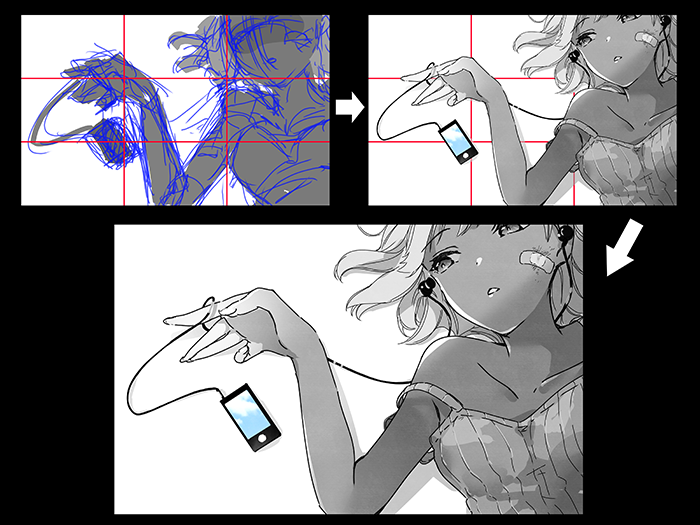
1. まず、基準線を選びます。三分割を選んでもいいですし、以降紹介するものを選んでも構いません。手順は全ての構図で同じです。
2. シルエットラフとして、基準線を面・線・点で好きなように象ります。自分が描きたいモチーフと相談しながら配置しましょう。
3. ここで重要になるのが、画像を見るとわかるように、右の面と左の点が離れすぎて視線の流れが途絶えています。また、左に無駄に空白ができています。
そこで、それらを補助するためにさらに面や線や点を追加します。ただし、基準線を象っているモチーフより目立ってはいけません。補助部分が目立つと基準線が曖昧になってしまいます。

4. あとは、シルエットラフに従って、ラフ➡下書き➡清書を行い、最後に基準線を消せば完成です。
② 黄金比で区切る

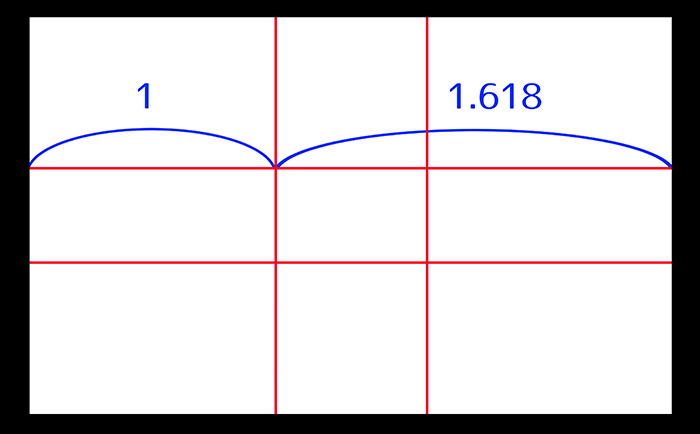
「黄金比で区切る」とは、三等分と似ていますが、分割比率に黄金比「1:1.618」を使用する方法です。使い方は三分割で区切る方法と同じです。
③ 広い空間で区切る

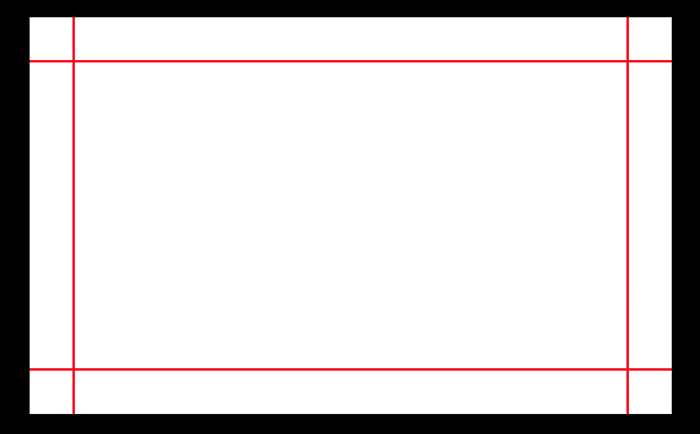
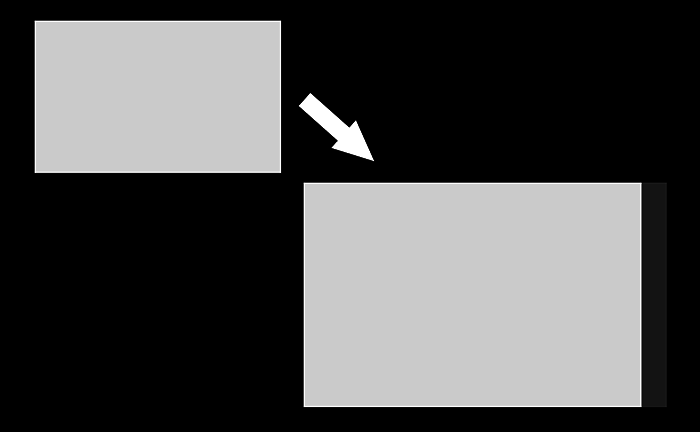
「広い空間で区切る」とは、広い空間を強調したい場合の基準線です。

三分割や黄金比に比べて全体のバランスは崩れますが、広い草原や大海原など広さを強調したい時に効果的です。比率は三分割・黄金比より枠寄りなら比較的自由です。

広い空間を強調したいなら、画面を区切らない方がいいと感じるかもしれません。しかし画像のようにまっさらな空間より、手前にモチーフを置く方が奥の空間への意識を強く演出できる場合もあります。比較物がある方が、性質が強調されるのです。
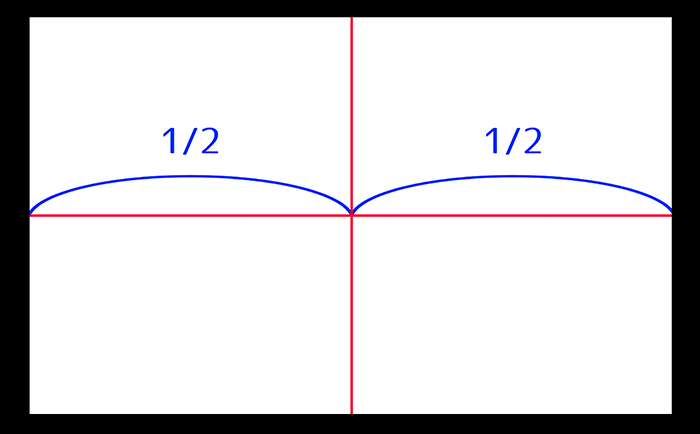
④ 中心で区切る(※注意)

「中心で区切る」とは、画面を二等分で区切る方法です。ただし、この構図は画面があまりに真っ二つに区切られてしまうため、視線が中心だけに集まりやすいという欠点があります。
ライバル関係を強調したい、シンメトリーを作りたい……といった、真っ二つに区切る効果を生かしたい場合以外は避ける方が無難です。いわゆる「日の丸構図」があまり良しとされていない理由もこれと同じです。
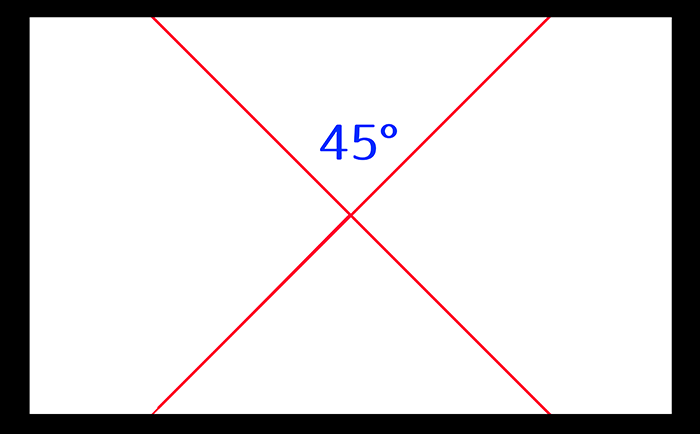
⑤ 斜め45度で区切る(※注意)

「45度で区切る」とは、画面を斜め45度で区切る方法です。中心で区切る方法と同様に、この構図も画面があまりに綺麗に区切られてしまうため、自然さが演出できない欠点があります。自然な斜めラインを象りたい場合は、下記の30度・60度をオススメします。

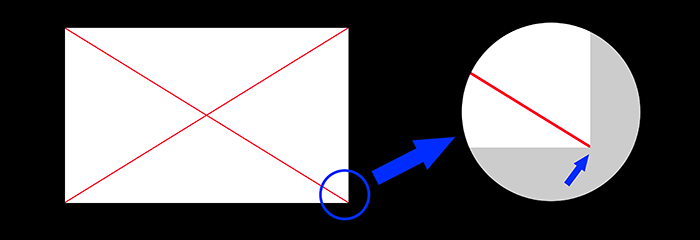
また、画面の角に境界線が来ると額縁を強く印象付けてしまい、「イラストの中の世界がそこで終わっている」印象を与えてしまいやすいです。自然な印象を作りたい場合は避けましょう。
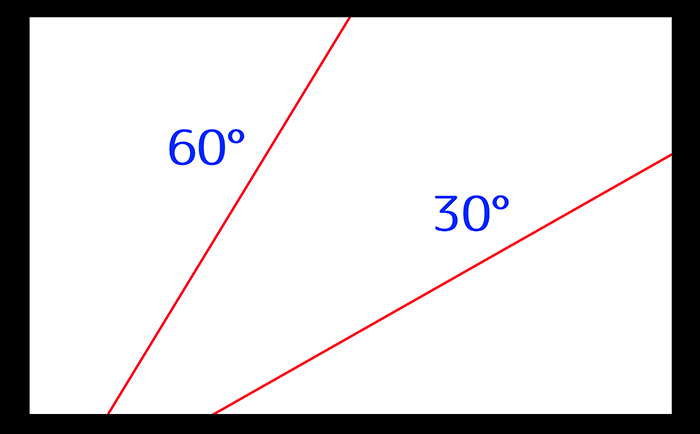
⑥ 斜め30度・60度で区切る

「斜め30度・60度で区切る」とは、画面を斜め30度・60度で区切る方法です。斜めの角度は45度以外なら自由なのですが、この二つの角度は特に美しく見えると言われています。
これより角度が鋭かったり鈍かったりすると、シルエットとして見た場合ほとんど直線に見えてしまいます。
次回は「三角構図」「円構図」についてご紹介します。
著・画 ゼロモモ
pixiv|https://www.pixiv.net/member.php?id=5764826
Twitter|https://twitter.com/zeromomo0100