Photoshopの機能、みなさんはどれくらい活用できていますか? 使いこなせないくらいたくさんの機能がありますよね。
その中で「グラデーションマップ」も使いこなせていない機能のひとつではないでしょうか。実はこの機能、うまく使えば白黒イラストをブラシも使わずにフルカラーにできるのです。

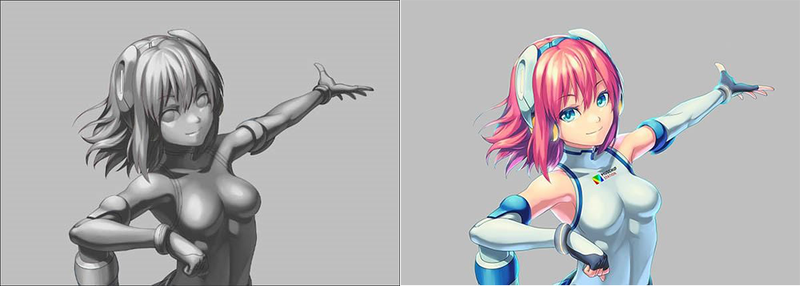
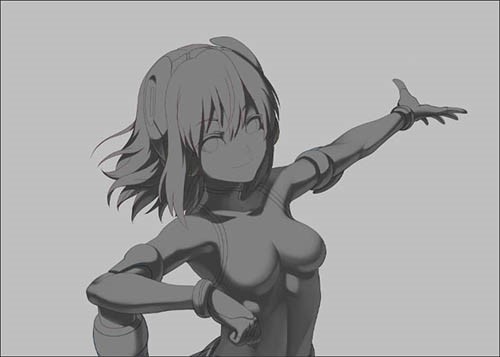
例えばこちらのイラスト。陰影を描いたあと、瞳以外はブラシを一切使わずに着色しました。
使い方、気になりますよね? 今回はそんな便利なグラデーションマップの活用法を具体的に解説します!
▼目次
10.「リムライト」「フィルライト」「ハイライト」を別レイヤーで追加し完成
グラデーションマップとは?
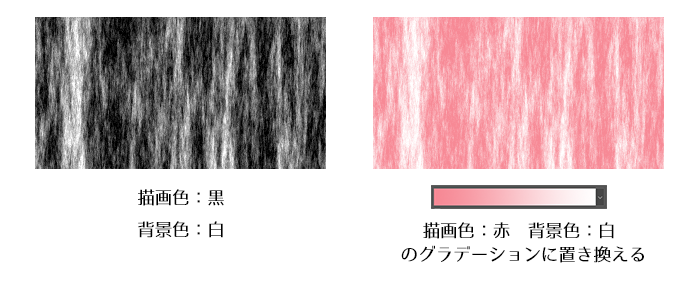
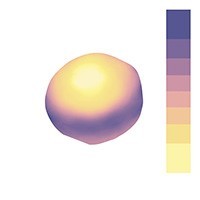
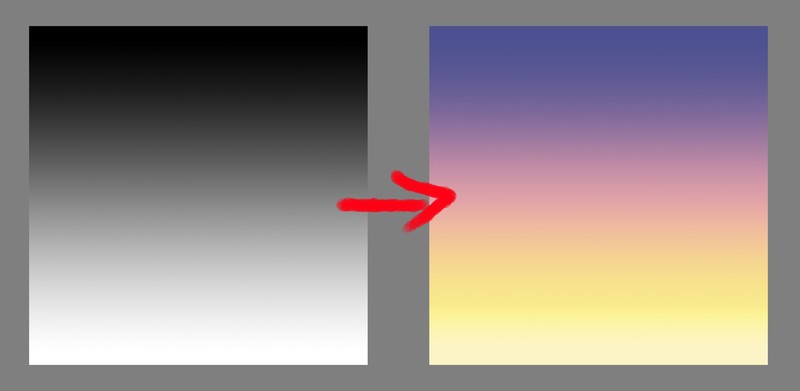
グラデーションマップとは画像の明暗を、設定したグラデーションの色に置き換える機能です。

上図の左の画像に「白」はそのまま、「黒」は「水色」に変更すると命令を出すことで、明暗にひも付けて画像のカラーを変更しました。
グラデーションマップができること

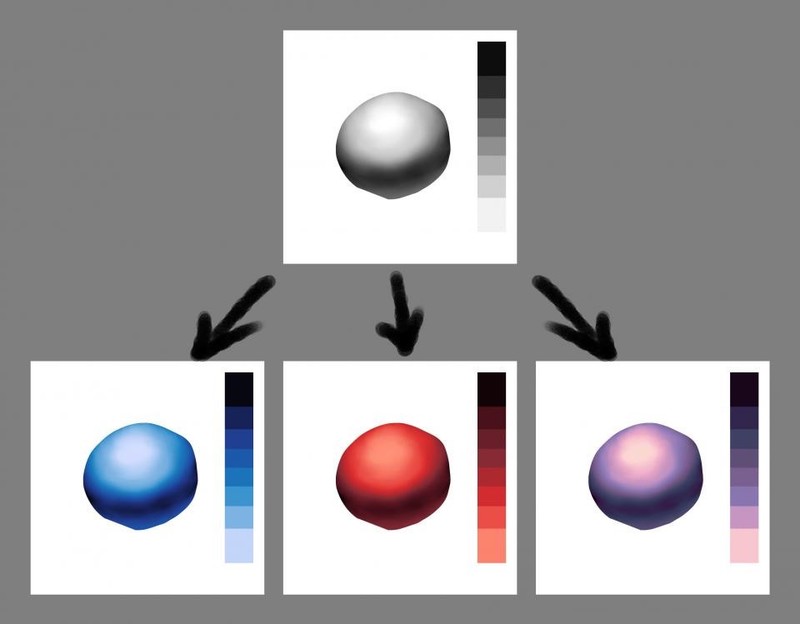
明暗にひも付けて色合いを調整する機能なので、上の画像の様な白黒画像があれば色味を選ぶだけで自由に変更できます。
また、「ハイライト」「中間色」「最暗部」などの各明暗の領域でカラーを指定できるので、固有色以外のライトの色味も加味して色合いを調整できます。
オーバーレイやカラーレイヤーとの色変更と何が違うか
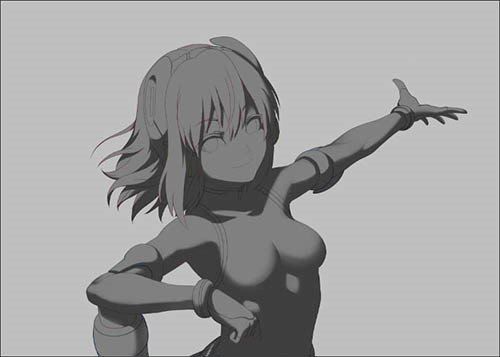
「オーバーレイ」や「カラー」のレイヤーを使って色合いの変更もできますが、それらの場合、単純なベタ塗りだと色相のグラデーションが単調になります。
回避するためには明暗ごとに上から重ねる色を変更する必要があり、また元画像の明暗を変更しないと表現できない色が発生し、それらの調整で時間を要します。

上図はオーバーレイで色を変更したものです。グラデーションマップでの変更に比べ、色相が単調です。
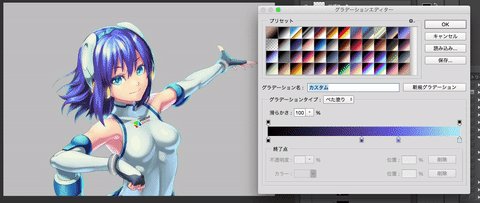
グラデーションマップの使い方

Photoshopを起動します。
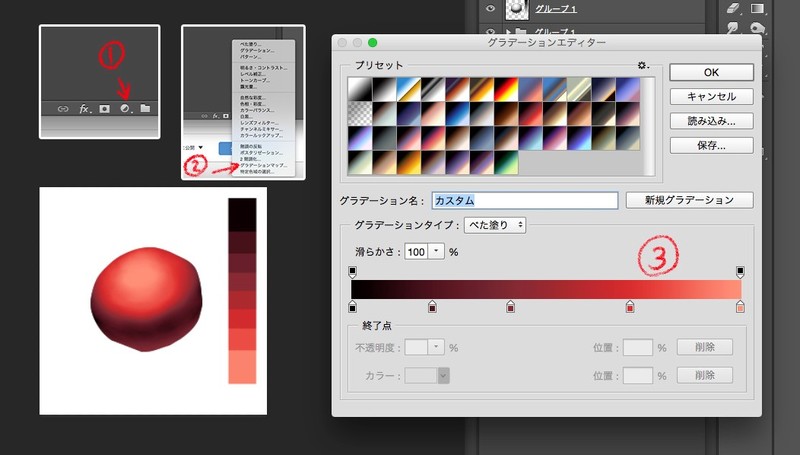
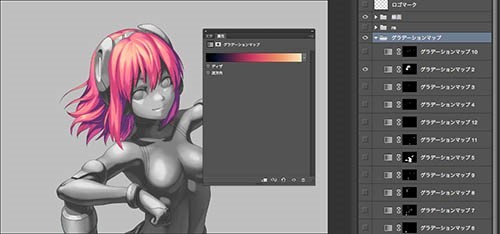
- レイヤーのウインドウの下にある三日月マークをクリックします。
- 下から二番面の「グラデーションマップ」をクリックします。
- 横長のバーが表示され、ここから色の変更ができます。
画面左側が「黒」、画面右側が「白」の値です。


写真などで気に入ったグラデーション配色があれば、このように好きな画像に適応することが可能です。
グラデーションマップを活用した着彩方法
1.配色を決める

線画を元に、カラーごとにレイヤーを分けて配色します。
ここで分けた配色のレイヤーは後でグラデーションマップをマスクする際に使用します。
2.50%のグレーでベタ塗り

50%のグレーでベタ塗りをします。
正確に50%の必要はありませんが、明暗のベースとして50%前後のハーフトーンでベタ塗りします。
3.光源を設定し、1影を追加する

光源を設定し、1影を追加します。
今回はブラシ塗り〜厚塗り想定なので、色の境界がアニメ塗りにならないよう少しぼかしを入れています。
4.反射光を追加する

「影の中にある一番明るい色は、光源となるキーライトの当たる部分の一番暗い色より暗い」という法則がありますので、それに従って1影の中に反射を入れます。
上記法則があるので、この反射光の明度はベースの50%のグレーより必ず暗くなります。
5.キーライトの当たっている面に明るさを追加する

「3.光源を設定し、1影を追加する」と「4.反射光を追加する」でキーライトの当たらない影面の処理は終わっているので、次はキーライトの当たる面にベースより明るい色を追加します。
この段階で大まかな明暗の設定は完了するので、十分立体的に見えると思います。
※ハイライトはまだ追加しません
6.最も明るくなる面にハイライトを追加する

モチーフの質感に合わせてツヤのある想定の部分にハイライトを追加します。
追加の際の注意事項ですが、グラデーションの情報がその部分だけ無くなってしまうため真っ白は使用しない方が良いです。これでベースとなる明暗は完成です。
7.それぞれのパーツにグラデーションマップを適応して着彩

ここからカラーの追加です。
はじめに行った配色のレイヤーを選択範囲としてグラデーションマップにマスクを付けて配色します。
8.着彩完了

配色レイヤーの選択範囲を元に全てグラデーションマップだけで配色を行います。
「2.50%のグレーでベタ塗り」〜「6.最も明るくなる面にハイライトを追加する」で追加した明暗に紐付いてカラーを追加できるため、単純な色味になりづらいです。
9.目を描いて着彩完了

目は面積が少ないので、普通に描いてしまって問題ないです。
10.「リムライト」「フィルライト」「ハイライト」を別レイヤーで追加し完成

画像ではリニアを使って「リムライト」「フィルライト」「ハイライト」を追加しました。フィルライトは明暗の段階でも追加したので二重がけになっています。
明暗の段階でこのライトを追加しない理由は下記になります。
- 後から追加した方が色味に幅がでるため
- グラデーションマップは広い面積のカラーの追加はしやすいが、広い面積の中の1部分を別カラーにするのが苦手なため
- これらのライトは背景(環境)に馴染ませるための用途もあるので、背景と様子を見ながら追加した方が楽なため
色替えが簡単!

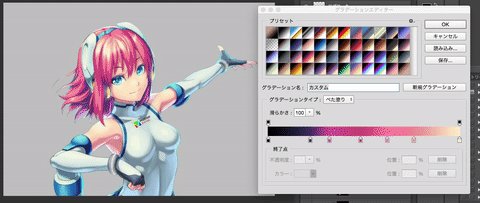
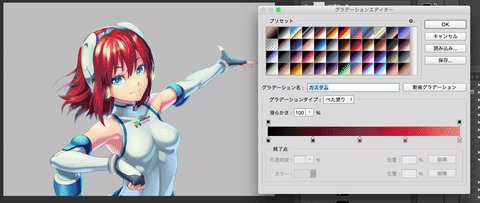
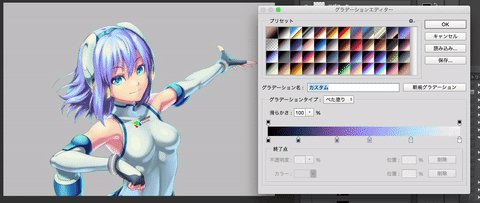
リアルタイムに髪の毛の色を変更する様子をgifにしました。瞬時に色の変更ができているのがわかると思います。
グラデーションマップの大きな利点は色替えが簡単に行える点です。カラーをあらかじめ登録すれば簡単に指定した範囲の色を変更できます。しかも明暗細かく紐づくので、単調な変更になりません。
グラデーションマップを活用してみよう
グラデーションマップは設定の仕方さえ覚えてしまえば、すぐに活用できます。いちいち影の色を選んで着彩することに煩わしさを感じている方、白黒での着彩のほうが楽だと感じている方は是非一度試してみてください。

