テクスチャを使って時間短縮!厚塗り攻略講座
2016.03.29
イラストを描いているとき、小物の描き込みが面倒……と思いませんか?
イラストレーターのユーコ・ラビットさんによる今回の厚塗り講座では、小物の描き込みを簡単にするツールの使い方や、厚塗りで映えるキャラクターの表情の描き方など厚塗りの細部表現を解説します。
前回の「厚塗り講座塗り込み編」に続く内容ですので、前回までの記事を見ていない方は是非こちらもチェックしてくださいね。

背景とキャラが同じ描き込み量とコントラストだと、奥行き感のない絵になりがちです。実際に、近くのもの(または焦点の合っている箇所)はその他の場所に比べてはっきりと見えます。
背景の描き込み具合は、キャラよりも少なくするべきですが、ただぼんやりさせたり、適当でいいという意味ではありません。キャラクターよりも少ないタッチで、かつ、正確に表現することが厚塗りイラストで説得力のある背景を描くコツです。特に遠くの物体の形が雑になりすぎないように、シルエットを正確に描けているかしっかり意識しましょう。

イラストの主役は、キャラクターの顔や表情です。一番注目してほしい部分なので、色数を多めにコントラストも強めにします。頬と鼻の周りは赤めの色を用いて、口元やあご周りは青みがかった色、額は黄身がかった色と変化を持たせることで、リアルな人間の雰囲気を持たせられます。また、メイクアップをさせたいときは、実際のメイクの方法を学ぶと、説得力が増し、バリエーションも広がります。
▽イラストとメイクを比較してみた
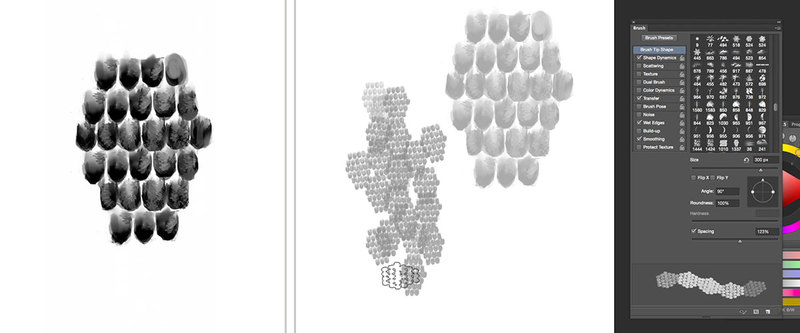
鱗の質感のように繰り返しが多い形は、ブラシを作ると作業がスピーディーになります。
まず、新規作成したカンバス上に鱗の形を作ります。ブラシのシェイプに多少質感を持たせているのは、厚塗りタッチの中でブラシのタッチが浮きすぎないようにするためです。形が決まったら、「編集」→「ブラシを定義」から、先端の形を登録します。
ブラシを登録し終わった後、ブラシのウィンドウを開き、シェイプの項目にチェックを入れ、ストロークの向きに従って向きが変わるように設定します。

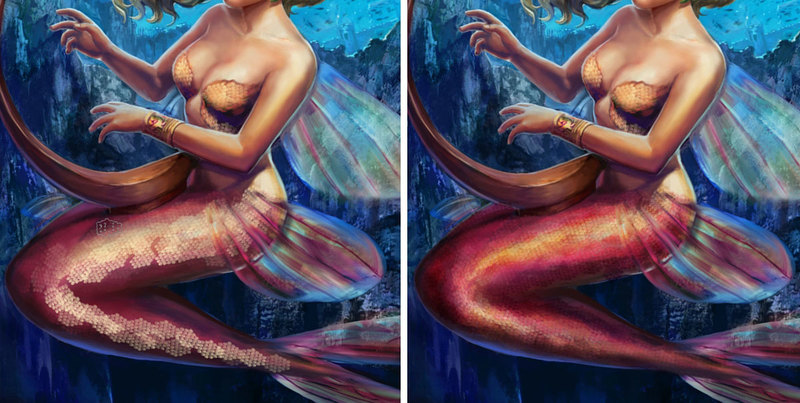
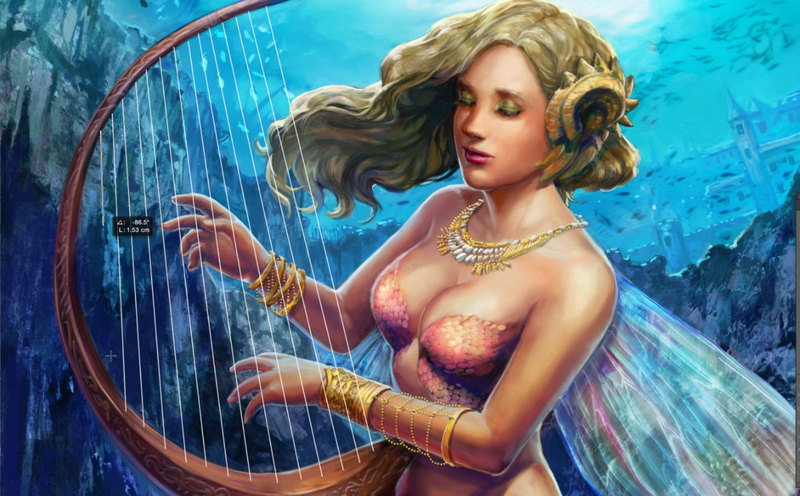
その後、鱗の質感を描きます。まずは通常レイヤーを作成し、そこに先ほど作成したブラシの描写で質感を加えます。その上から、オーバーレイレイヤーでトップライトを加え、乗算レイヤーで影を加えます。トップライトの色と影の色の差が多いほど、きらきらとした素材感を伝えることができます。

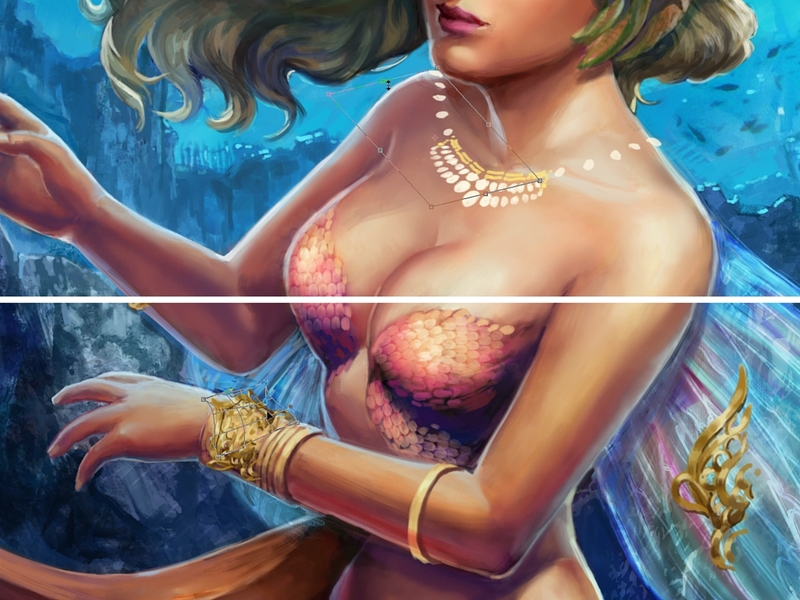
首飾りや腕輪などの装飾品も同じパターンの繰り返しなので、まずはパターンから作ります。別レイヤーに、丁寧にパターンを描き込みます。そのレイヤーを複製し、ワープやゆがみフィルタなどで変形して、立体感や奥行き感を出します。

細かなパーツに立体感を出したいのなら、ベベル・エンボスのレイヤースタイルを利用すると簡単にできます。立体感が適度に出るようにパラメーターを操作します。ドロップシャドウも、落ち影などに有効活用できますが、機械的で平面的になってしまいがちなため、どの状況でも使った方が良いというわけではありません。
腕輪のチェーンは、丸ブラシの先端の間隔を広げて描いただけですが、レイヤースタイルにより立体感が一つひとつの粒に付きます。一つひとつ丸を描いていくよりも、かなりの時間を短縮できます。また、竪琴の掘りの装飾もこのレイヤースタイルを利用しました。単純にレイヤーに形を描くだけで、光と影の矛盾なく、簡単に描画できます。

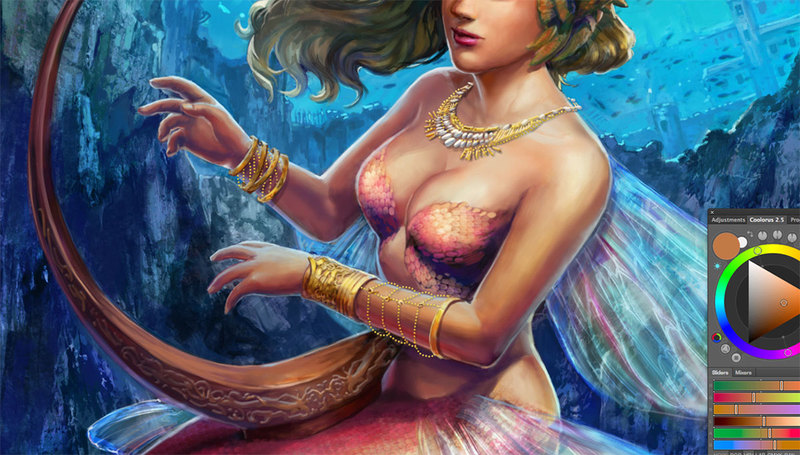
色を塗っているときに竪琴の線をあえて描かなかったのは、後から描き足すためです。ブラシツールを使ってもいいのですが、このように均一な太さの直線は、いっそのこと直線ツールを使って描いてしまった方が早いです。別レイヤーに描き込めば、はみ出た部分を消しゴムツールで消すこともできます。

ここまでキャラクターと背景を完成に近い状態まで持ってきました。最後は、前景、エフェクト、色の調整をして完成です。
ユーコ・ラビットさんの「厚塗り講座 細部描き込み編」、いかがでしたか?
描き込み具合をコントロールして、背景とキャラの遠近感を表現。さらに、一番の見せ場である顔は色数を多くしたり、コントラストを多少強めにするなど、イラストに対する情報量を上手く扱うことがキャラクターイラストにとって大切な要素です。
また、塗り込み編と同様に小物の表現にもレイヤースタイルなどの小技を使って時間短縮をするのもプロの技ですね。特にお仕事の場合、時間は無限にあるわけではないので、工数が削減できるツールを上手く活用しましょう。
[著・画:ユーコ・ラビット]
ゲーム会社にてイラスト制作業務を担当しながら、フリーランスのイラストレーターとして活動中。書籍やCD用のカバーイラストやPhotoshop等を使ったCGイラストのメイキング記事の執筆などを行う。